Project
Management
Management
Prepare tool for website.
-Github:Our website will be placed here.
-GitHub Desktop: Used for cloning libraries and uploading local files.
-Figma:Used to design web page layout.
-Visual Studio Code:Used to write website code.
-GitHub Desktop: Used for cloning libraries and uploading local files.
-Figma:Used to design web page layout.
-Visual Studio Code:Used to write website code.
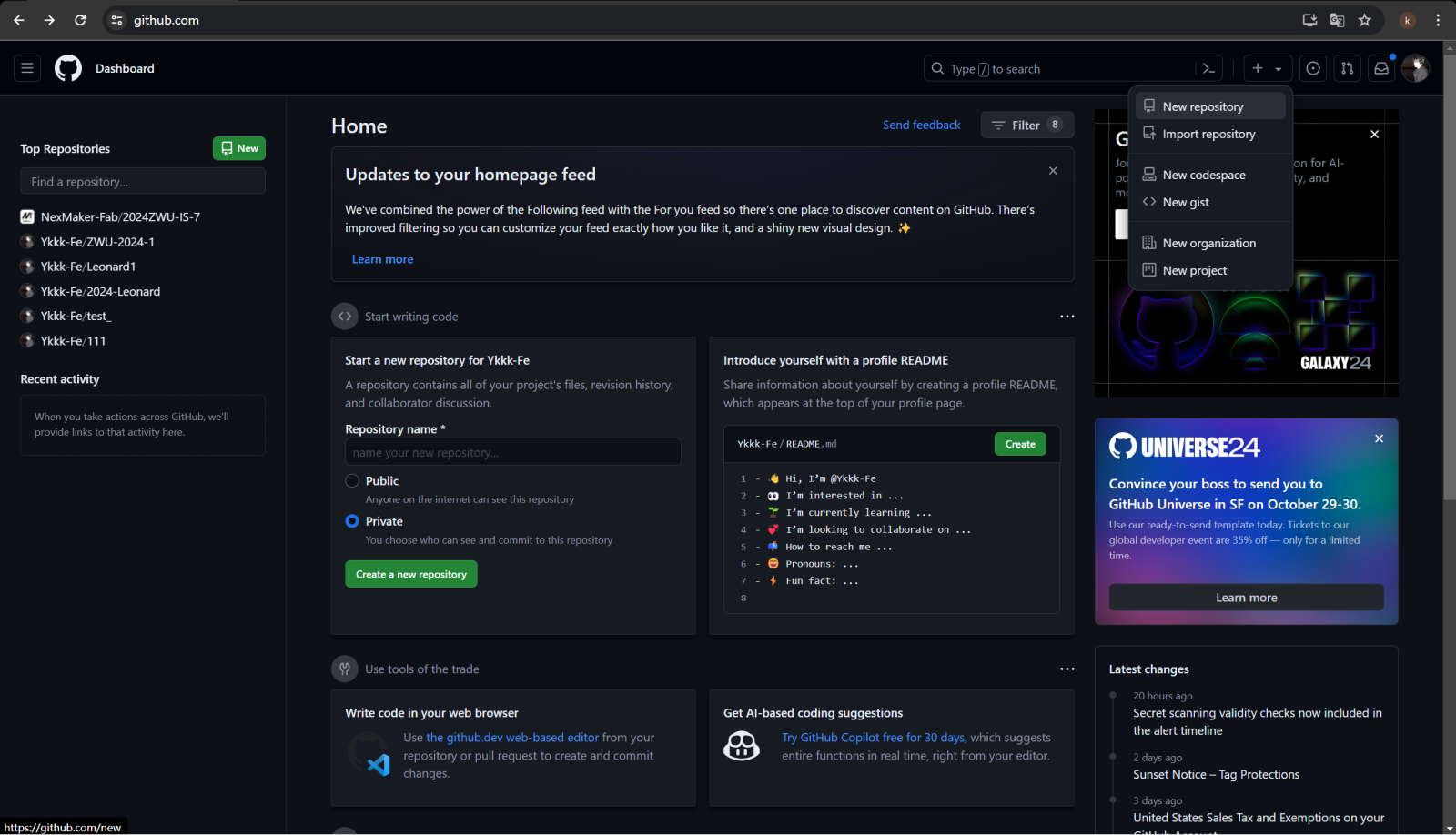
Step one:Create a new repository on GitHub to host your website.

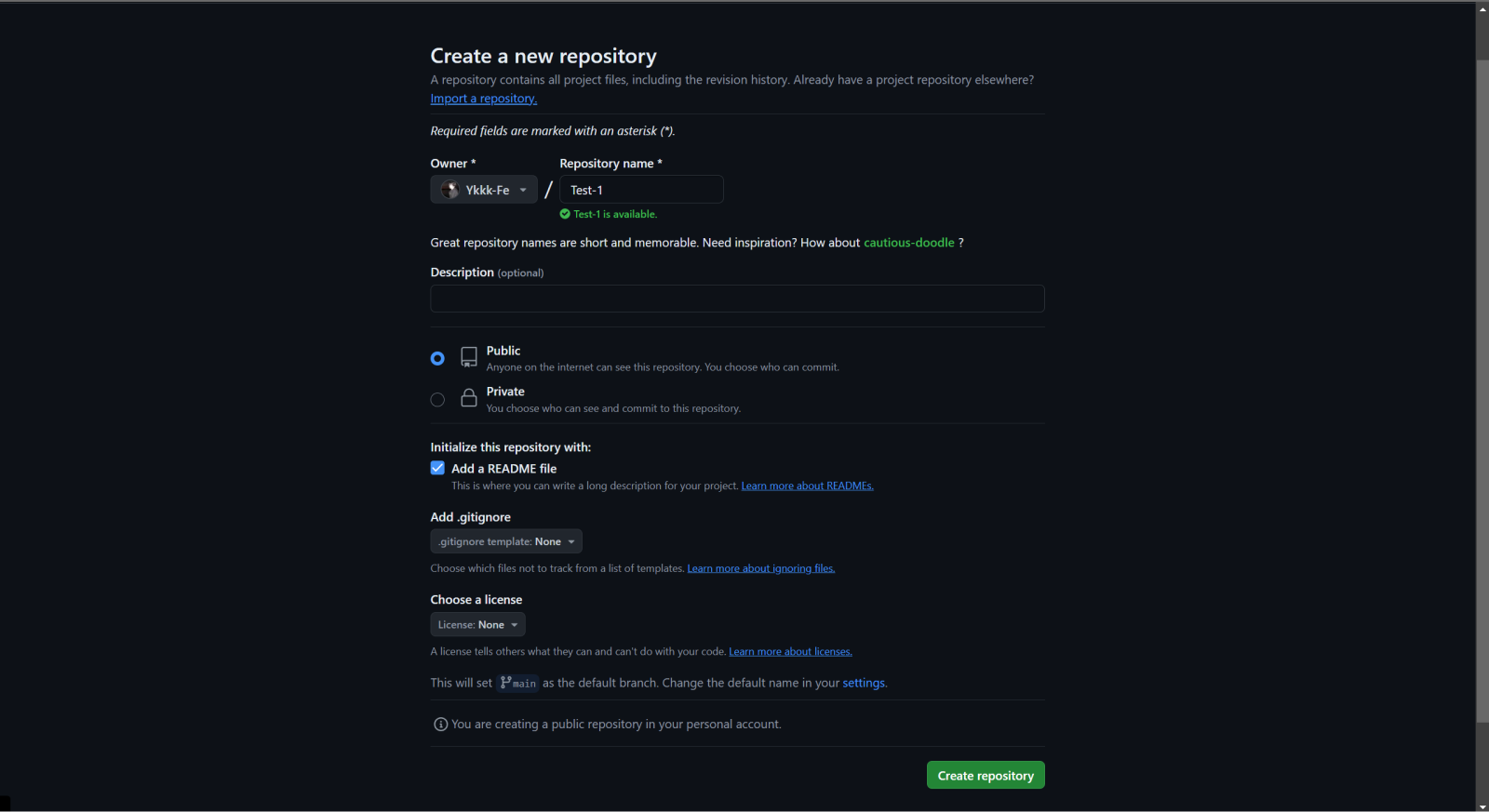
1.Create a public repository where you can collaborate with your team to
create web content.


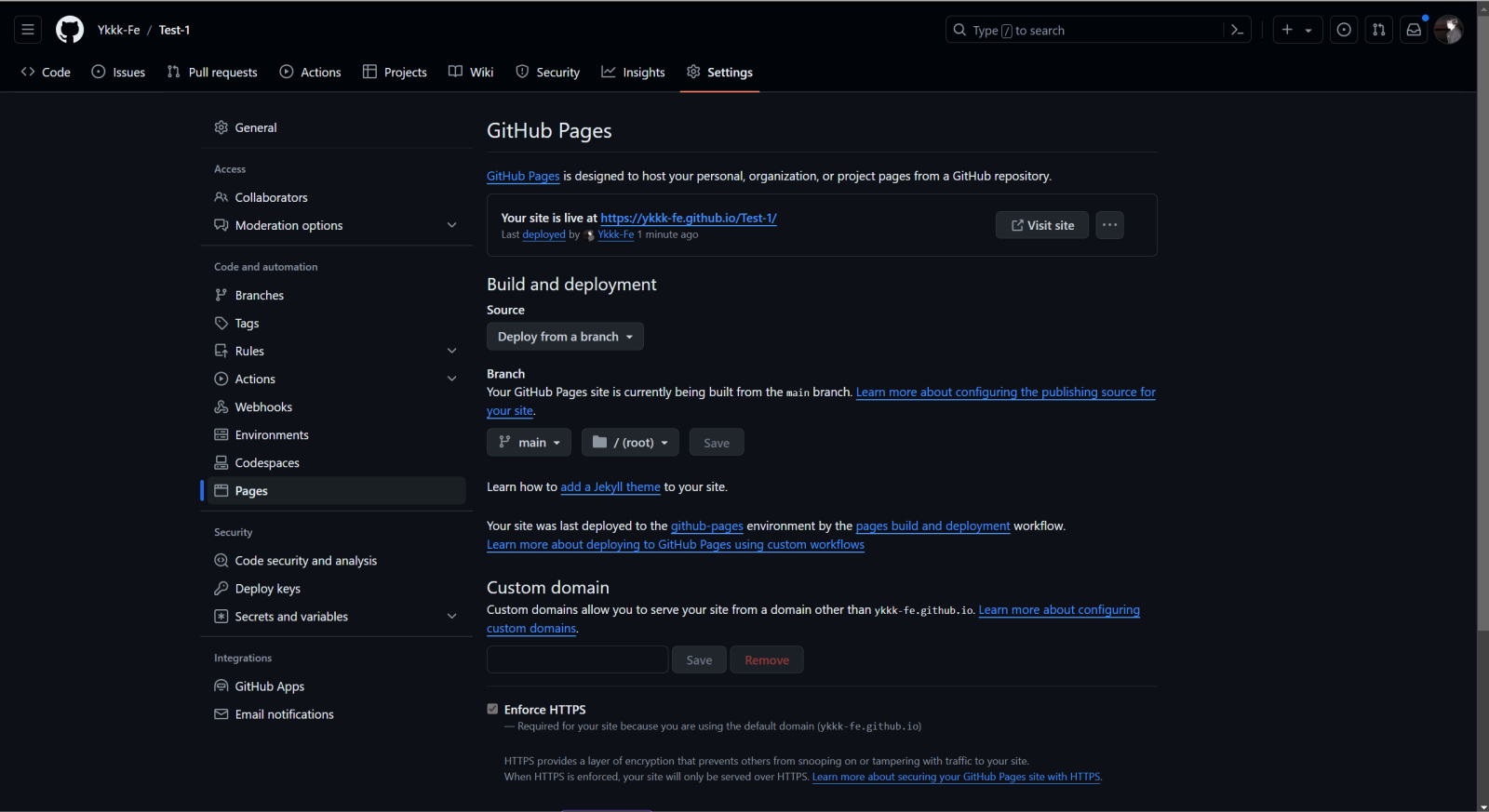
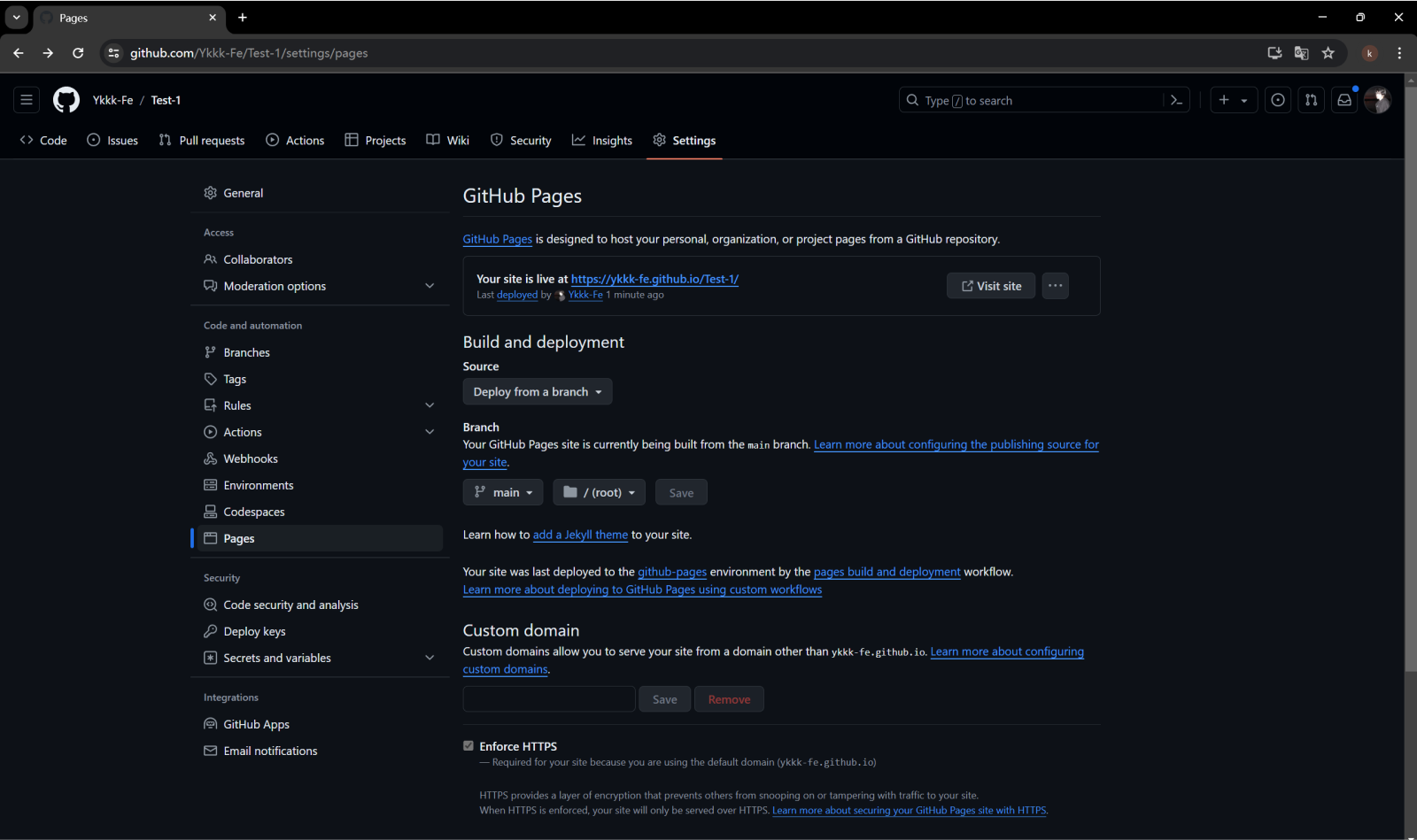
3.Set the page to be empty. Click on the settings of the repository and
select "Pages" on the left. Choose "main" and
"/root" and save. The link above allows you to view the page.
4. Wait for Github to search and create pages, and once all projects are
completed, the website will be initially established.


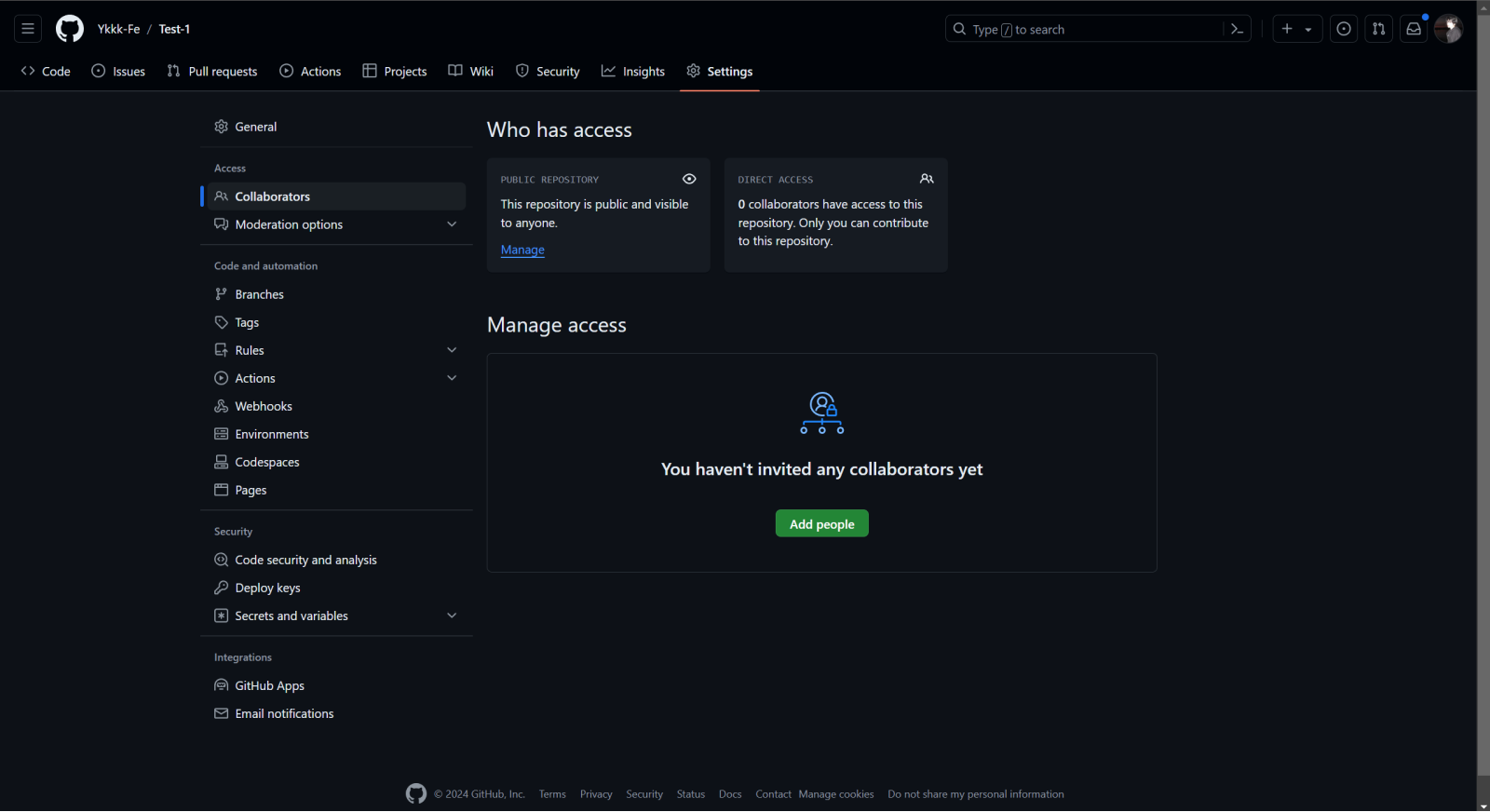
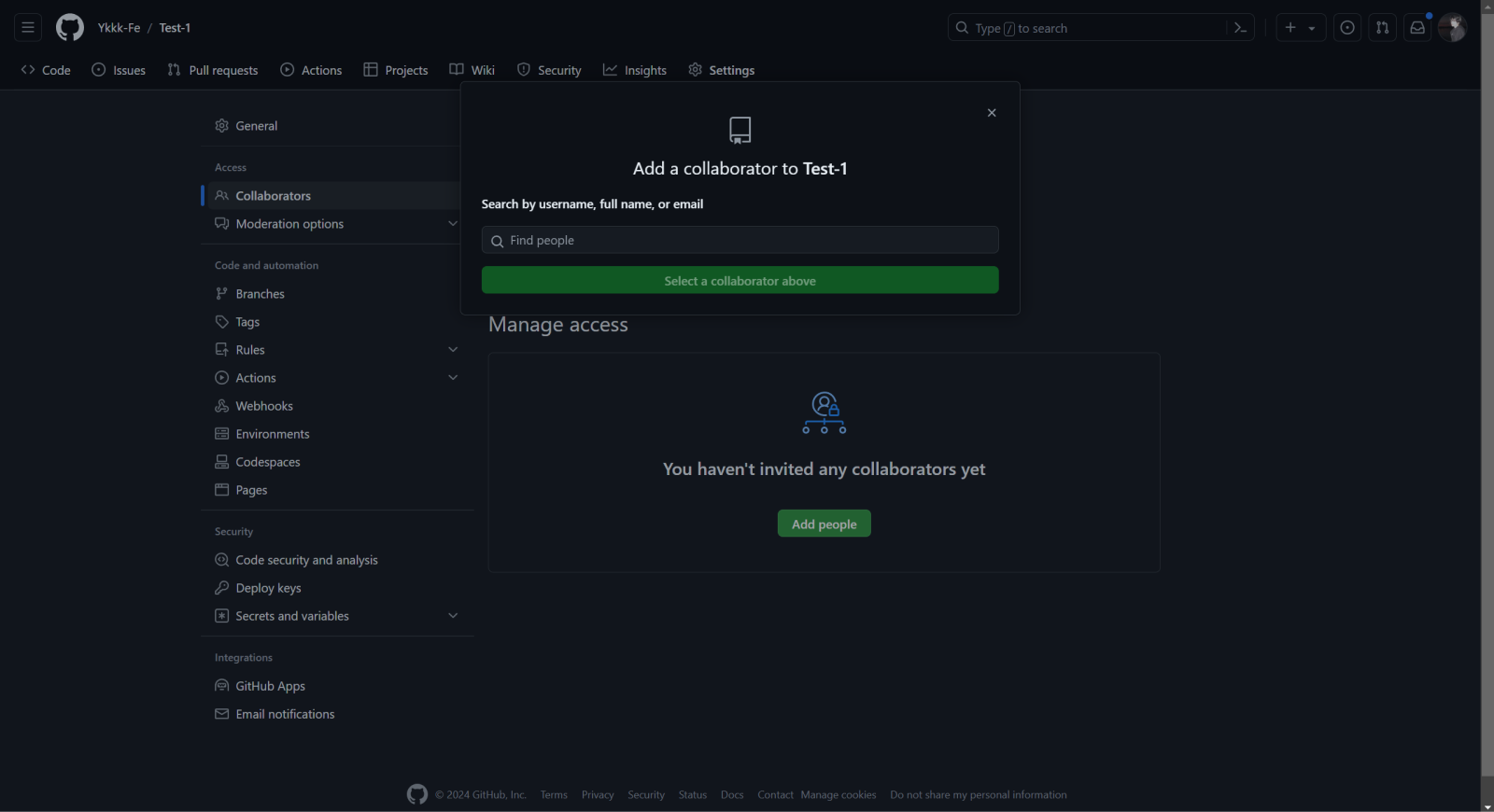
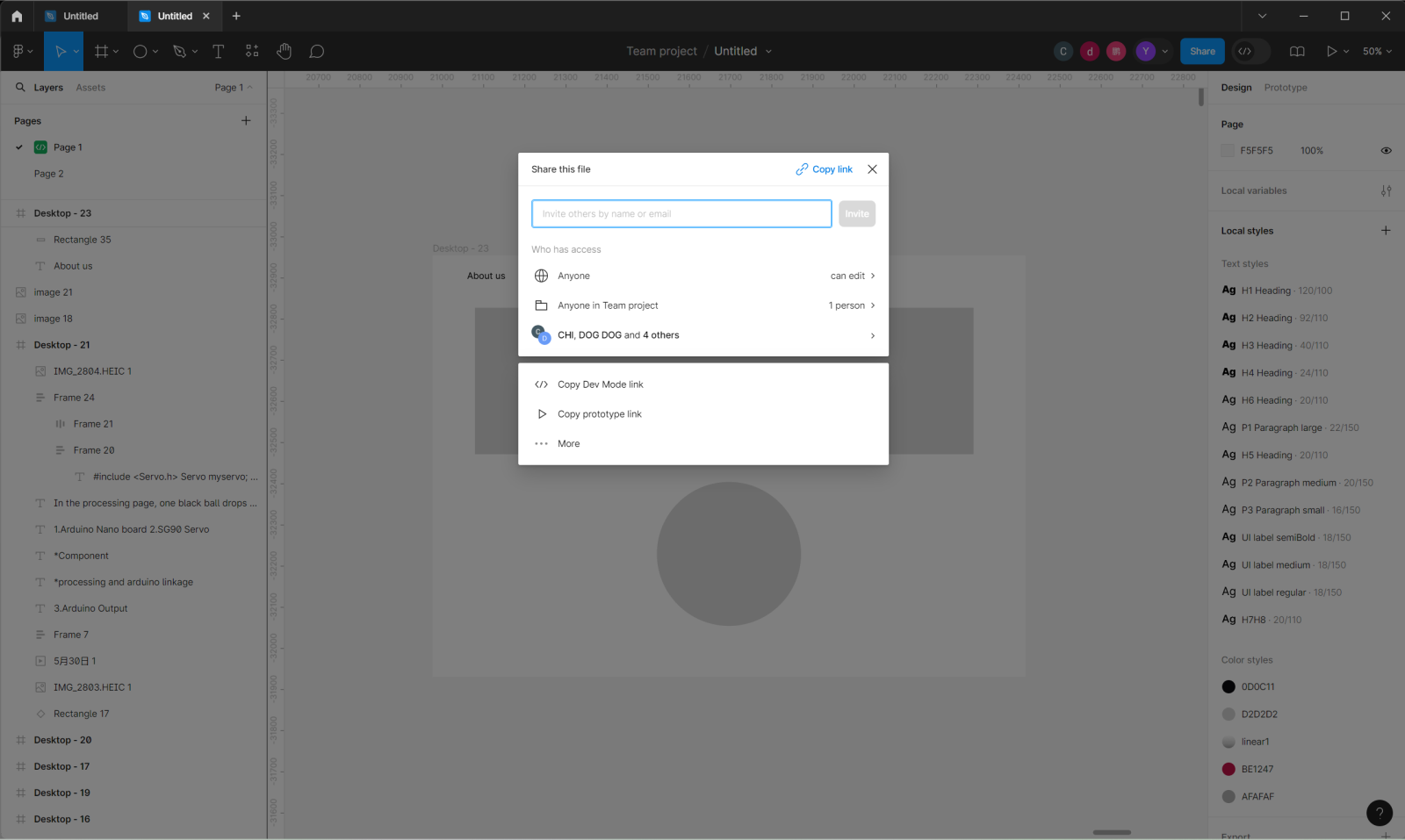
5.If you want to invite team members,click on "Settings",
find "Collaborators" on the left, then click "Add
people", enter their email addresses, and set their role
(maintainer).
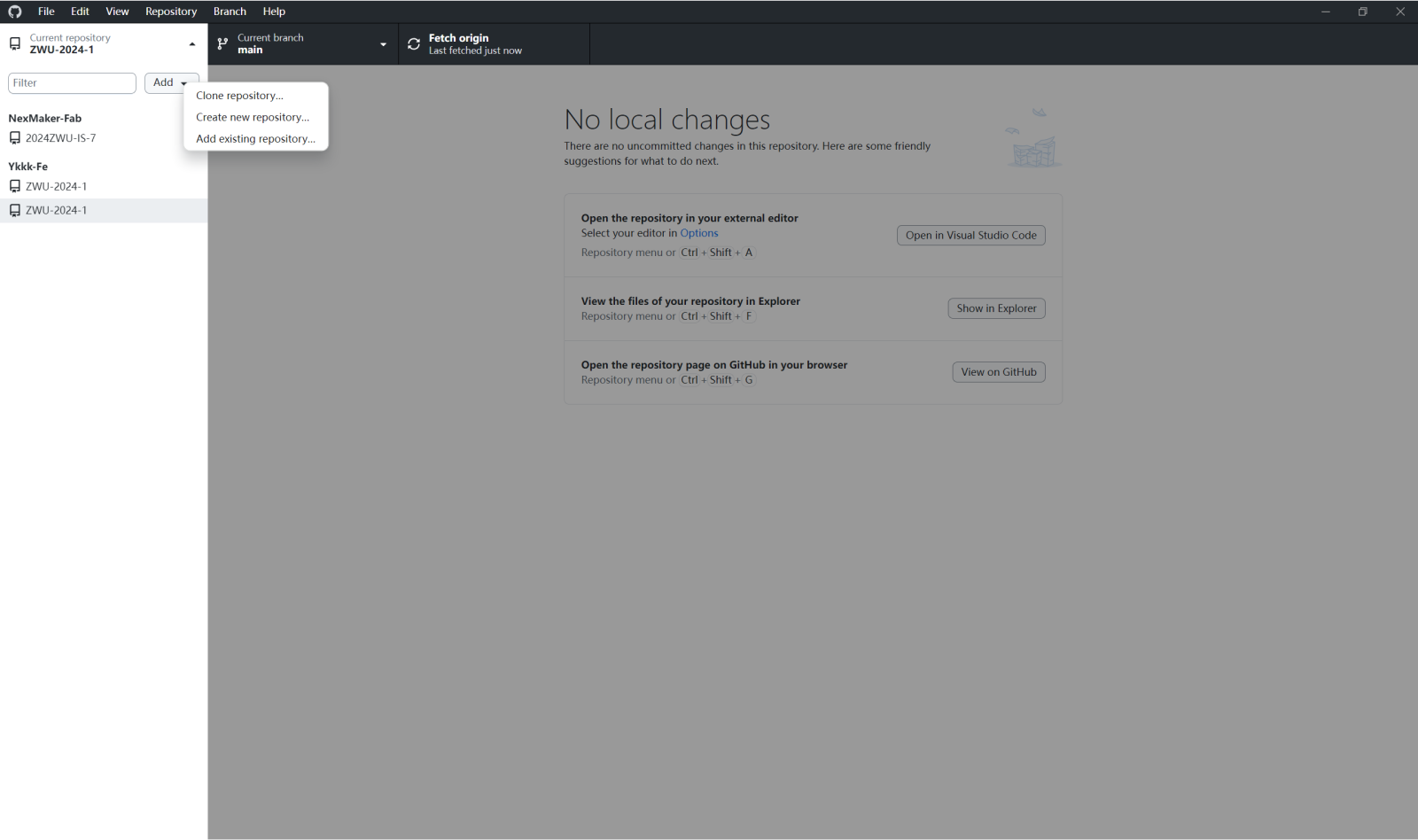
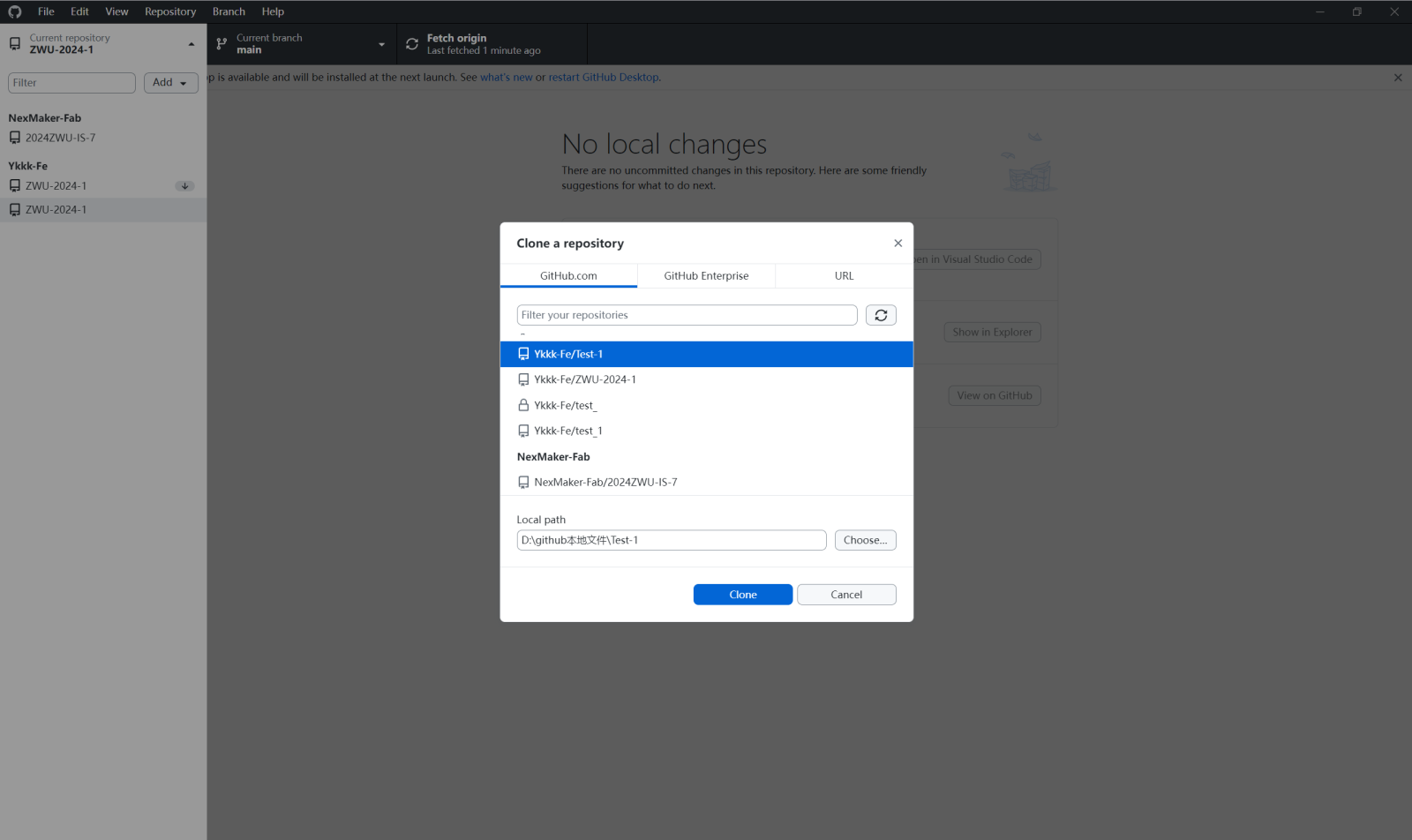
Step two:Clone the repository to GitHub.


Click on "Add", "Clone a resource", find the
repository you want to clone. Finally, click "Clone".
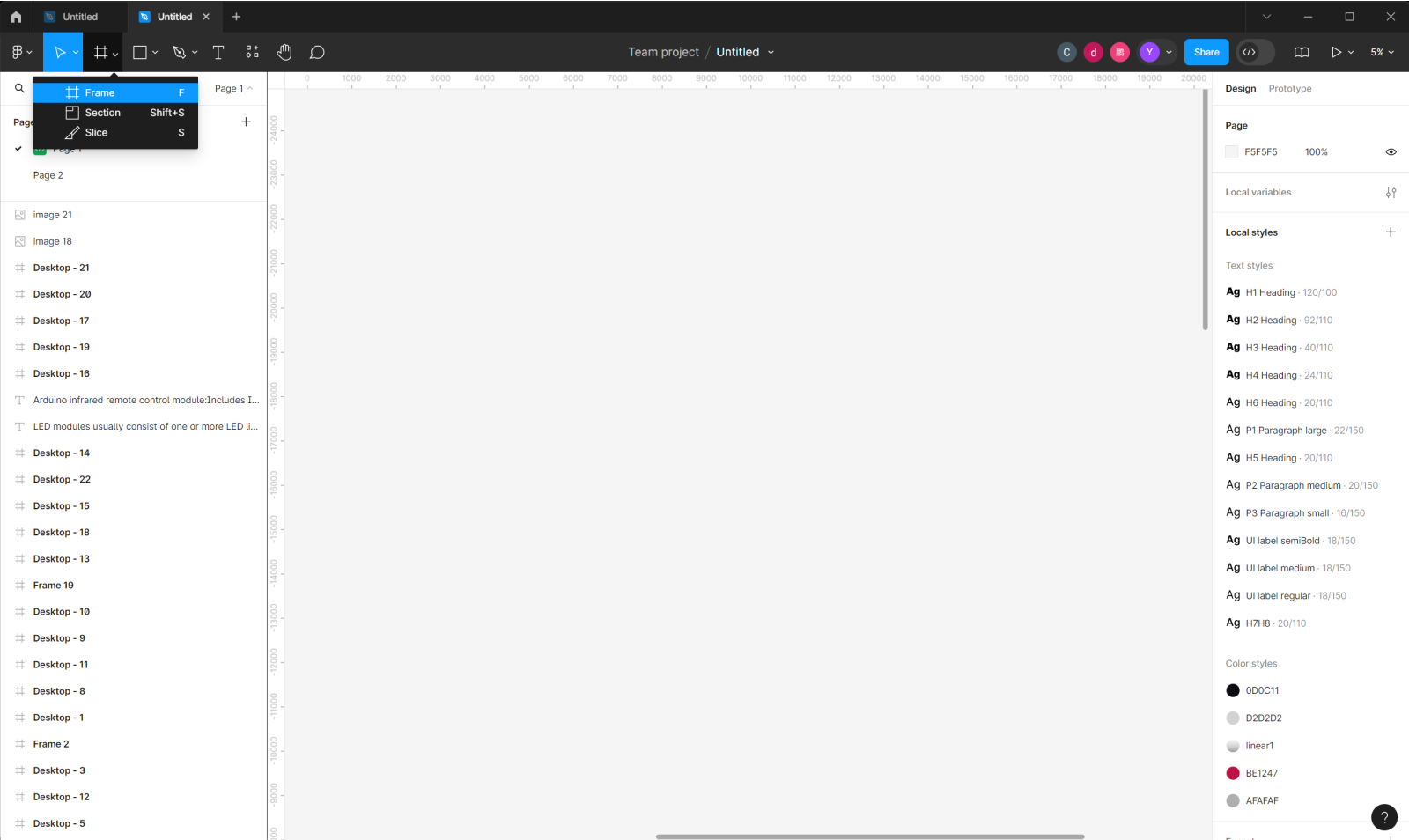
Step three:Design website layout with your team in Figma.


1.Create a new design file in Figma, where you can see many tools that
can help you build and beautify the appearance of your website.


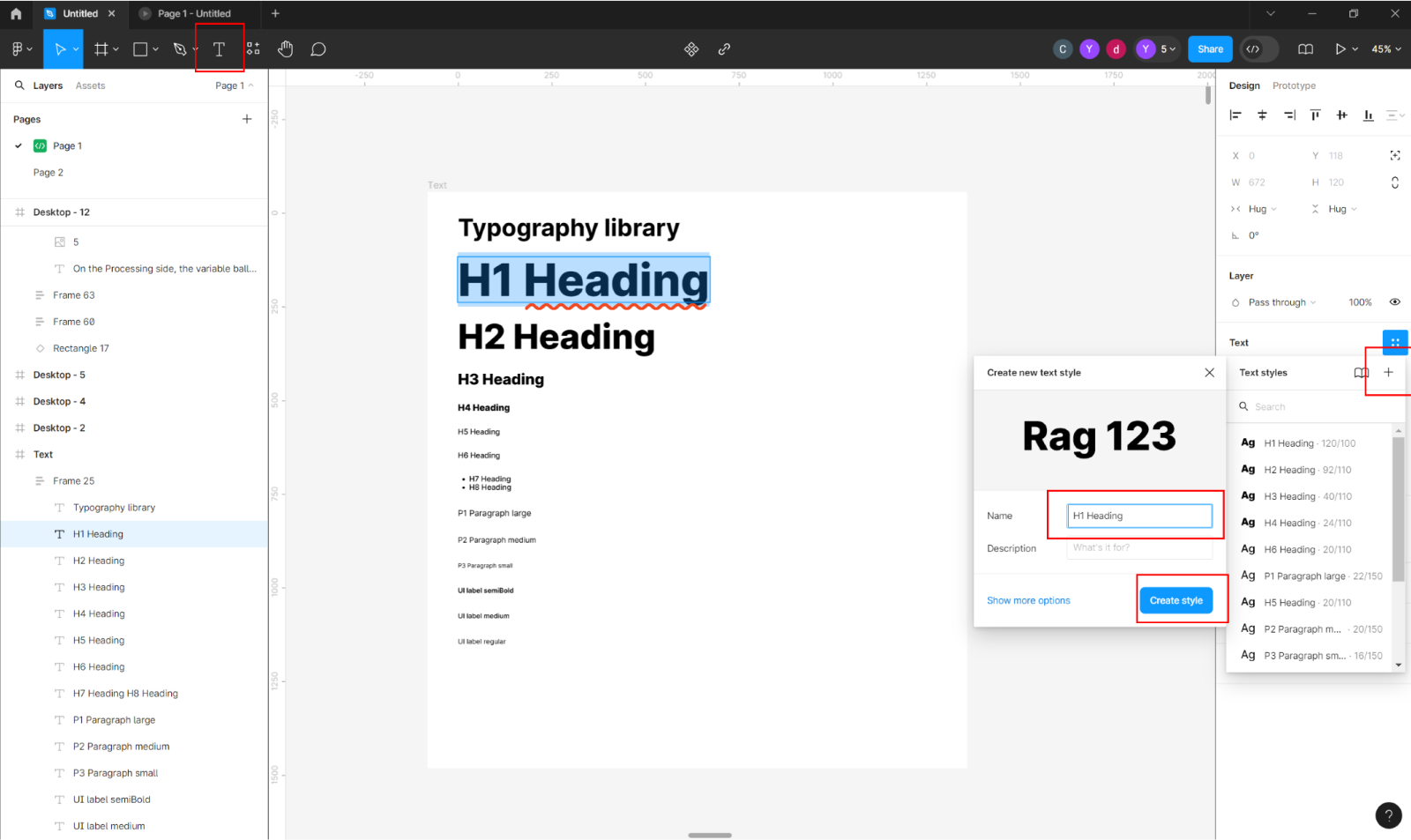
3.Before starting the design, it is best for us to consider and
standardize the font and font size used, in order to facilitate
uniformity and overall design.

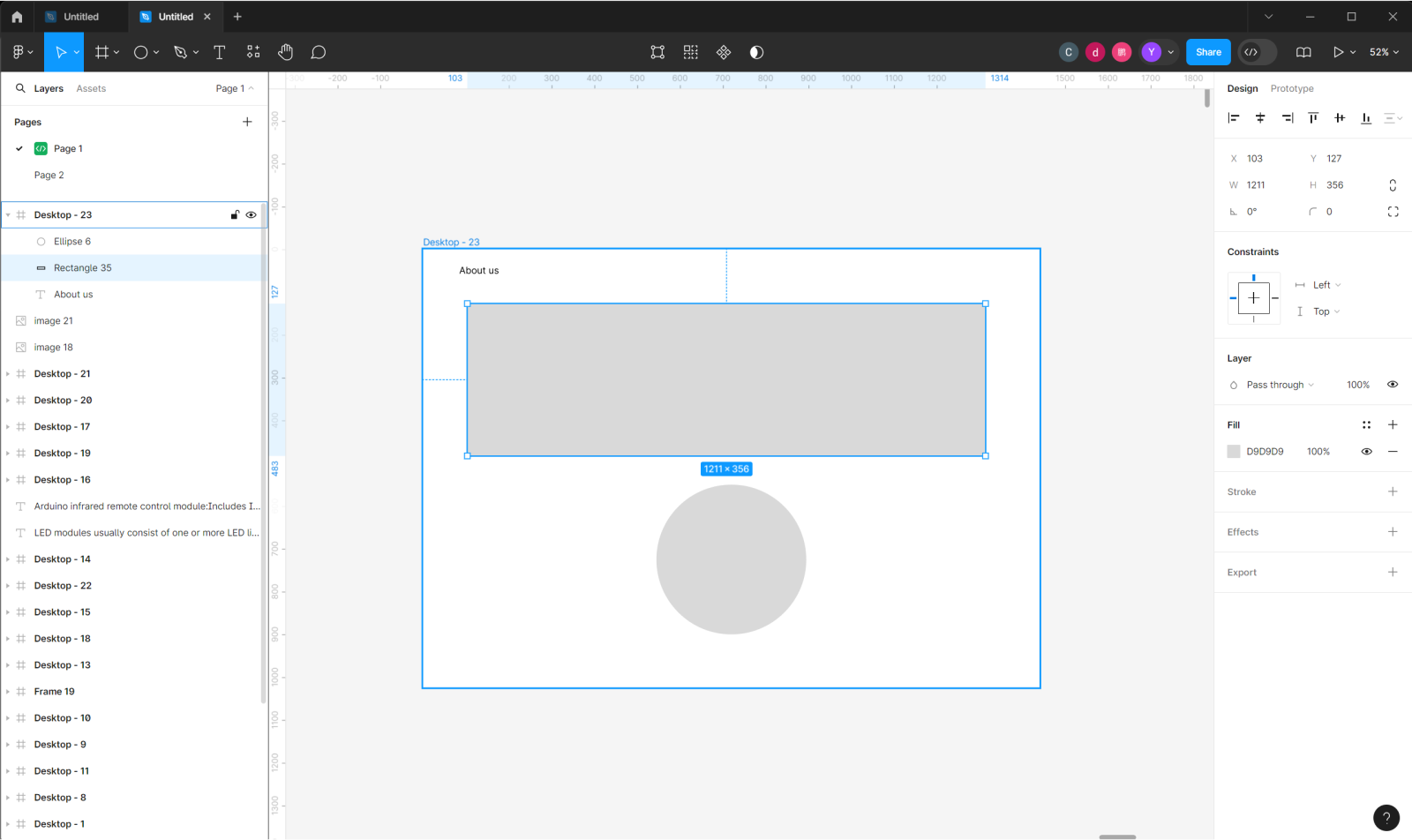
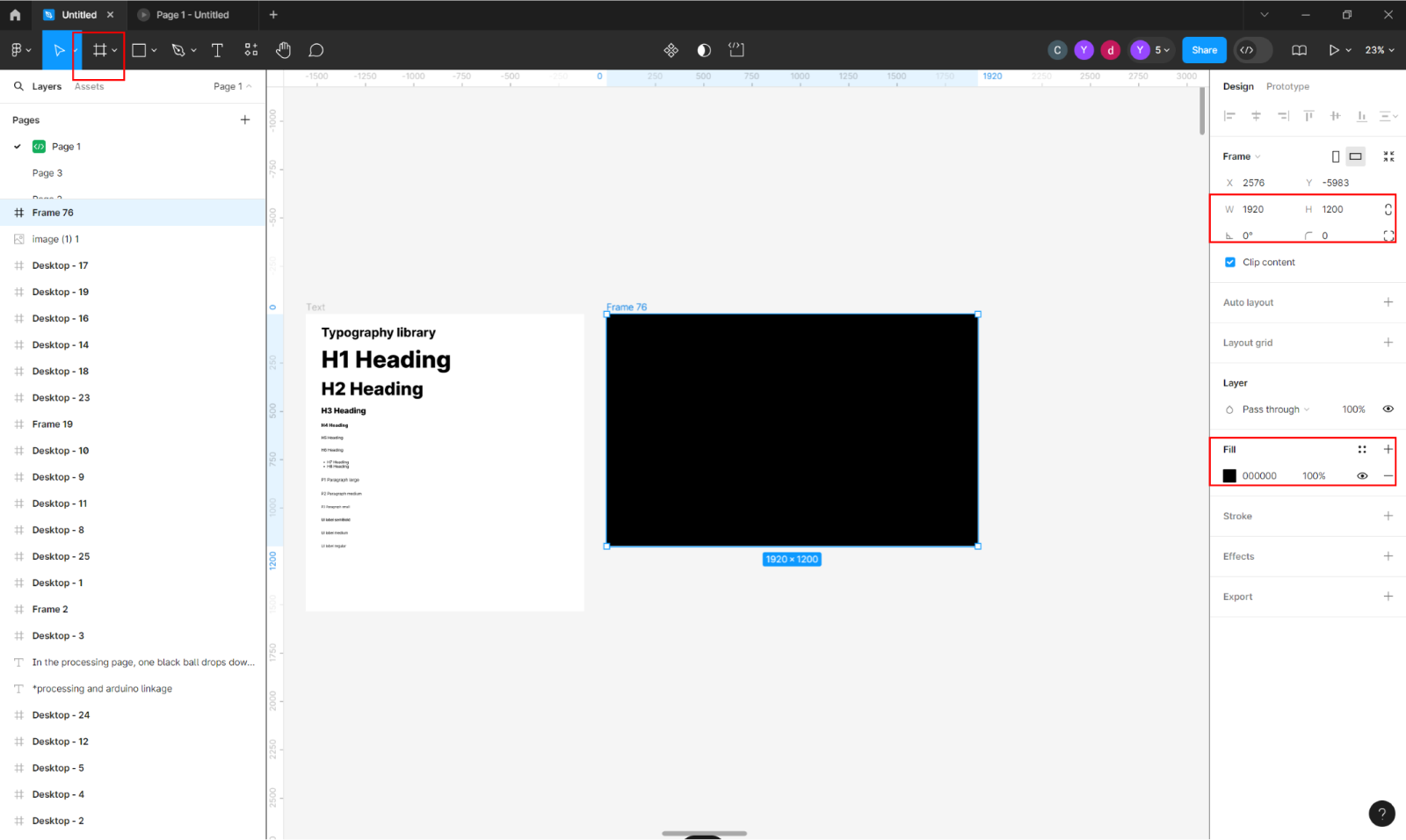
4.Create a 1920 * 1200 Frame in the picture and fill it with a black
background.

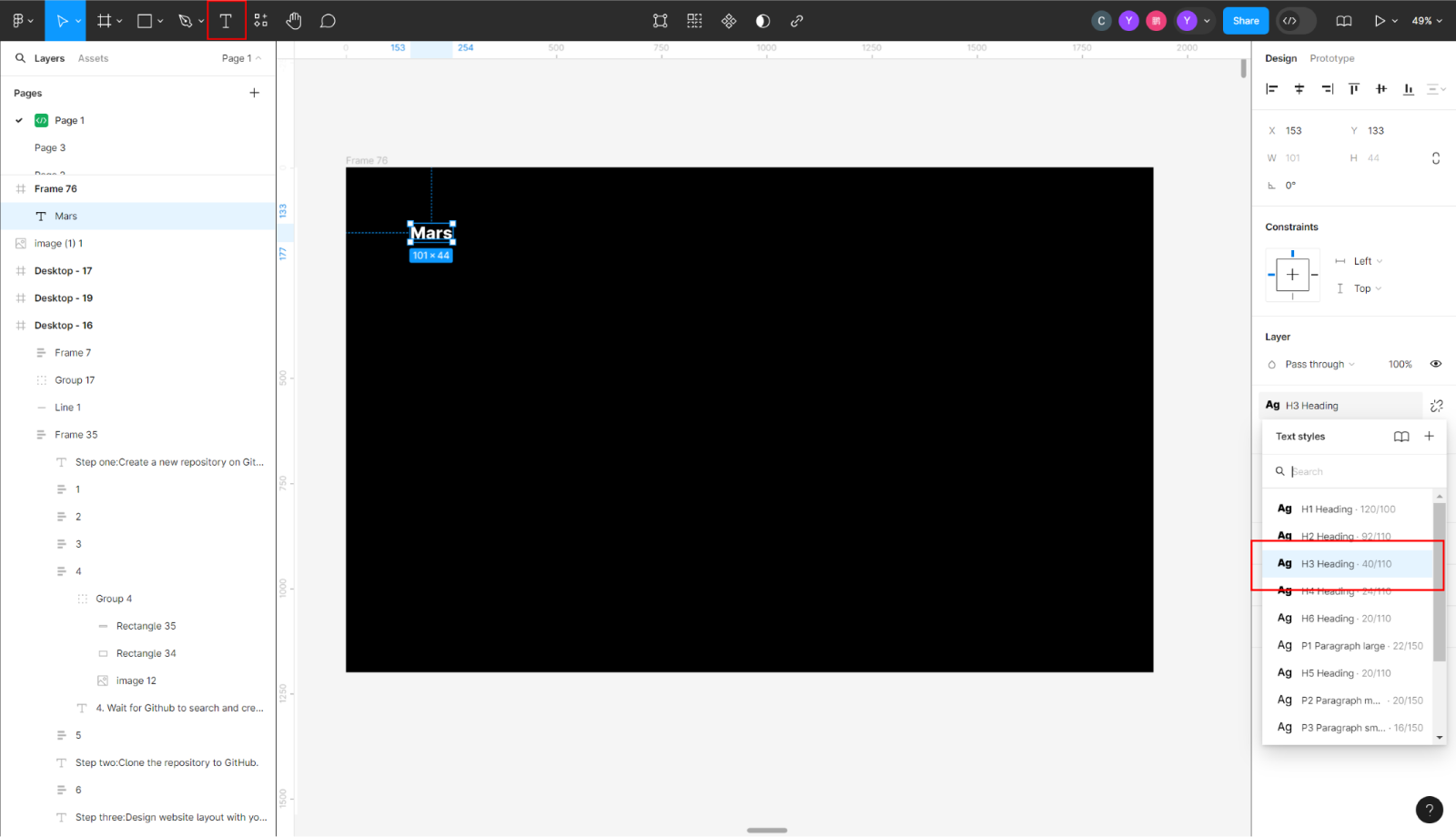
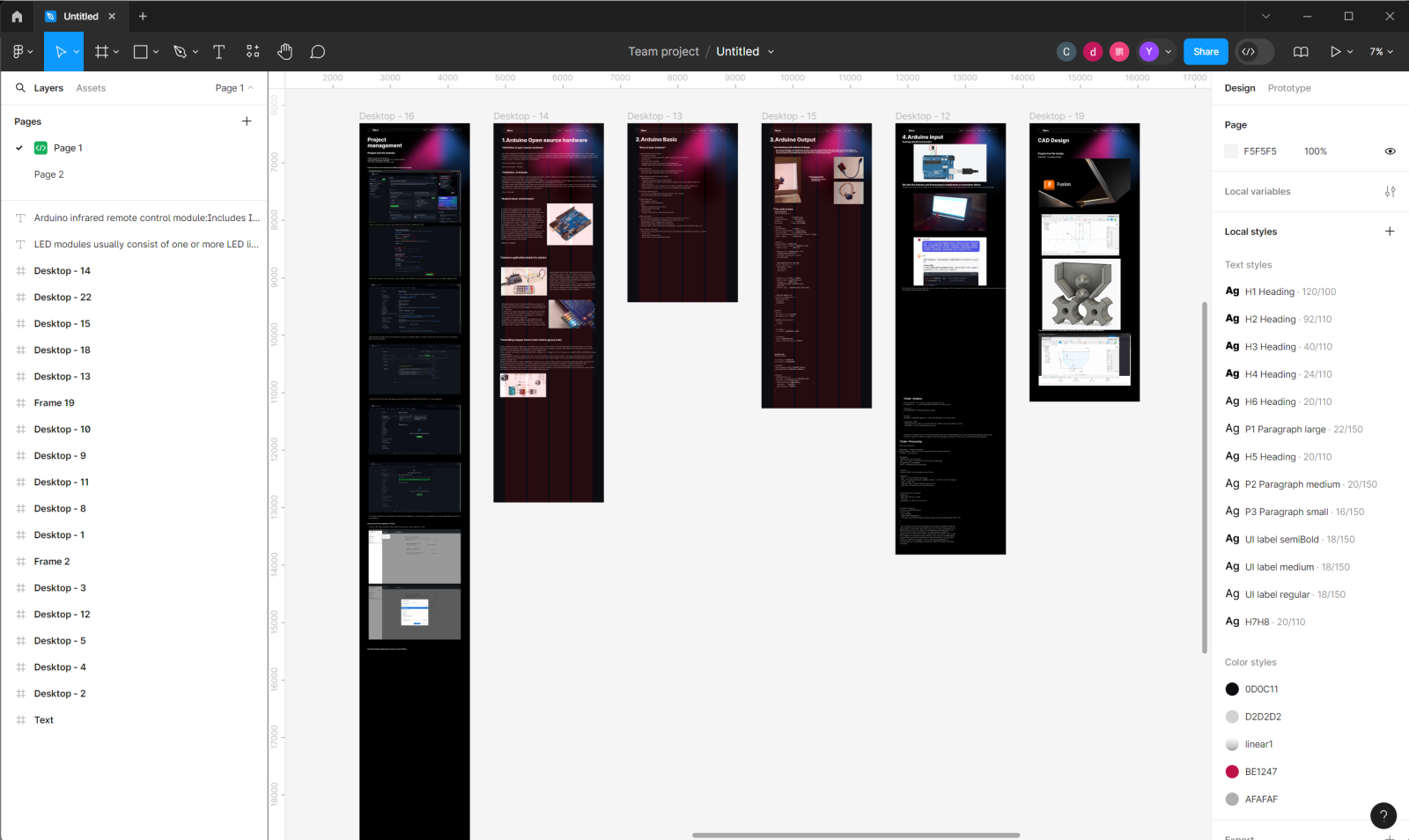
5. Use H3 Heading to create the first text logo: Mars.



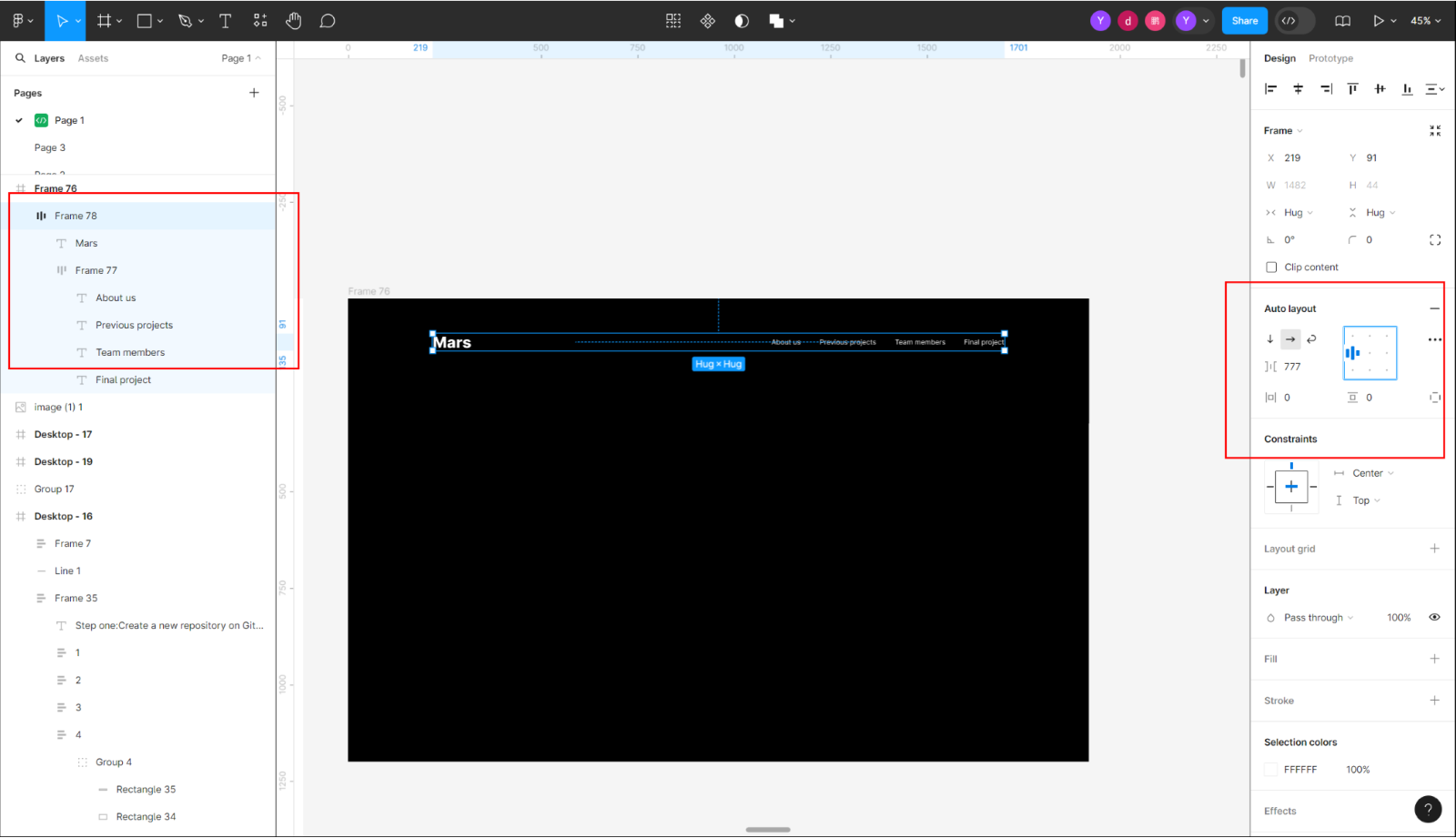
8.Adjust the parameters in the Auto layout and center the frame.

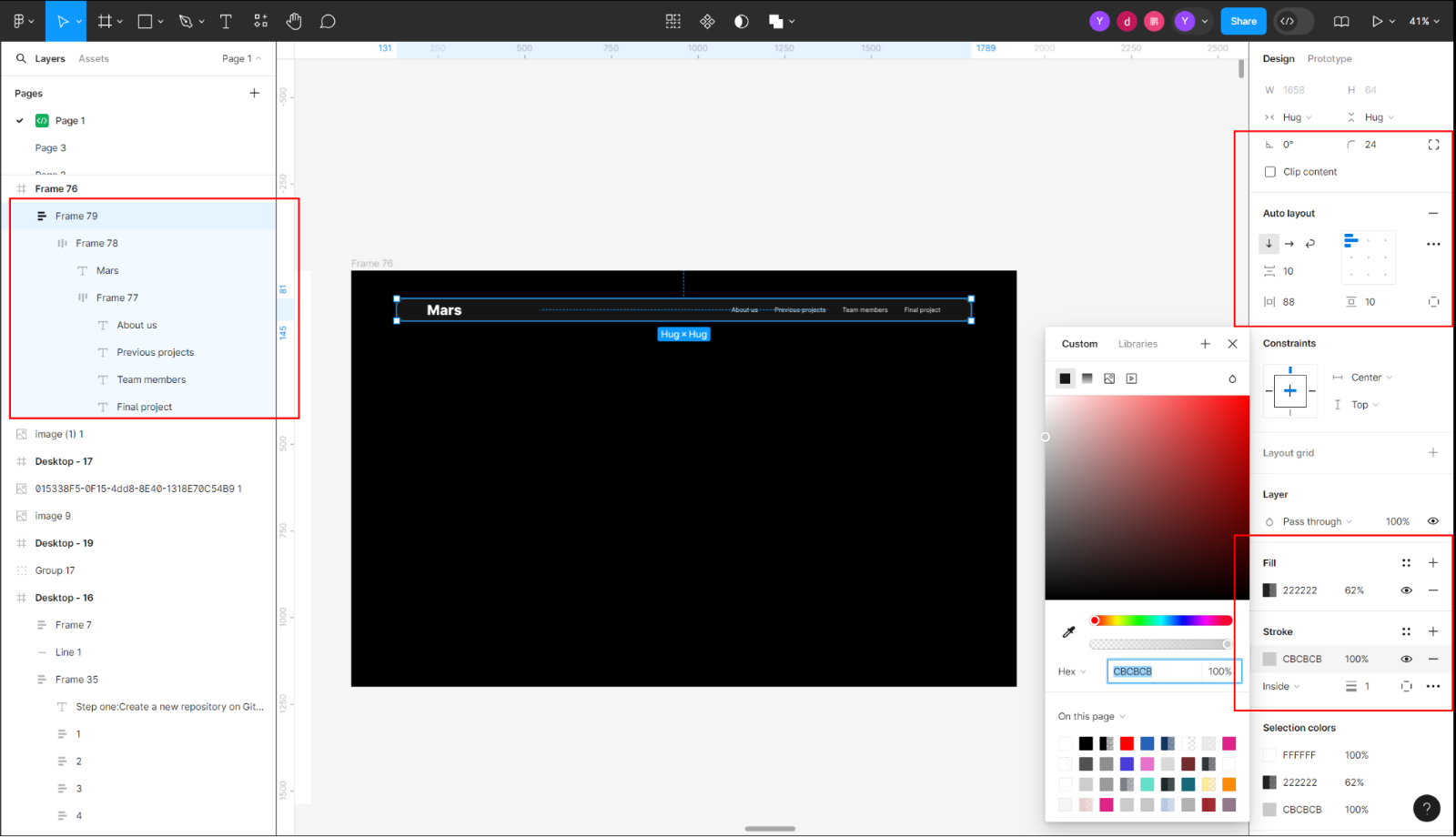
9. Create an outer frame, select the entire frame, add Auto layout
again, add left and right margins and strokes, select colors and
transparency, and make the four corners rounded.

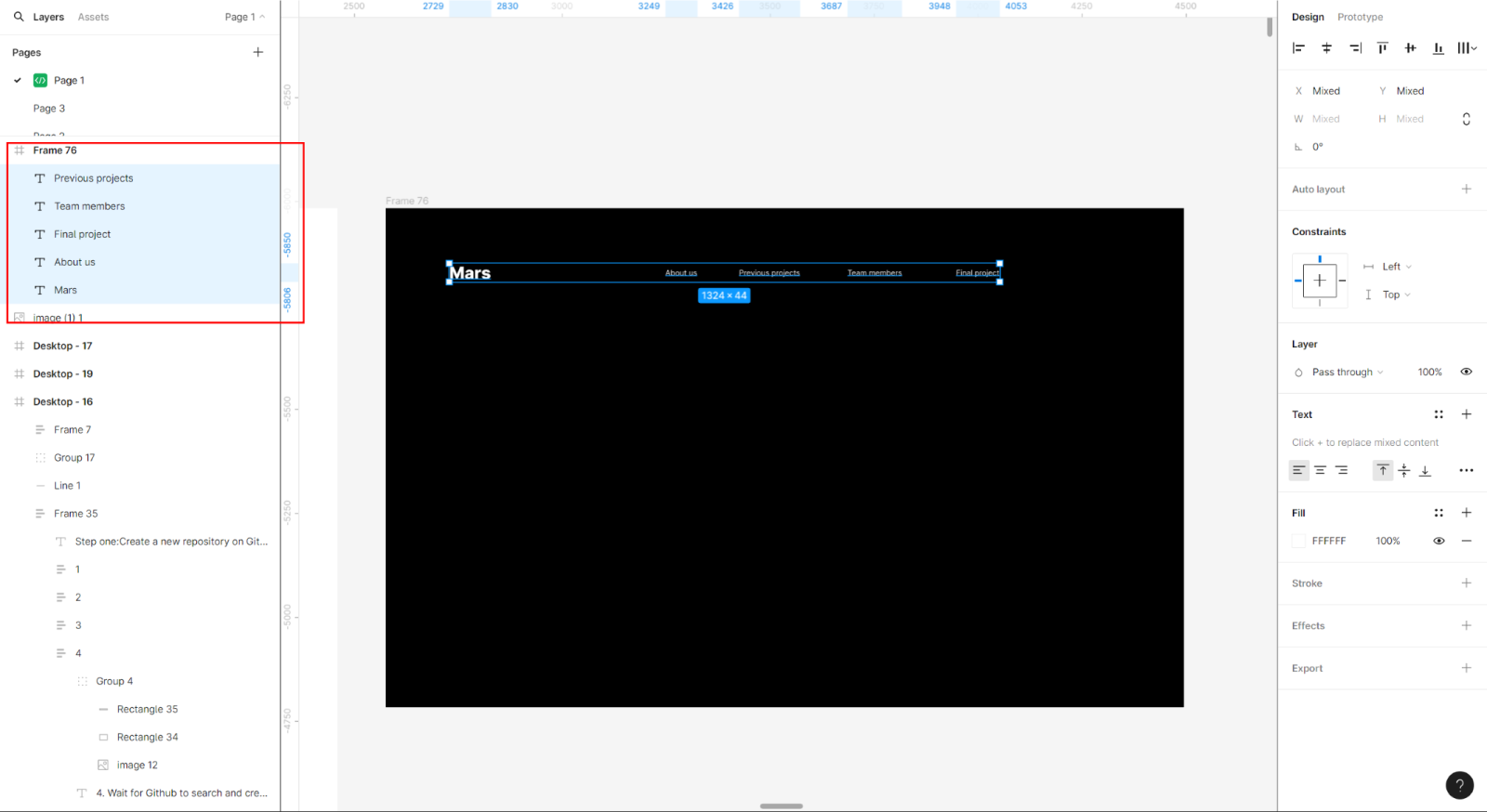
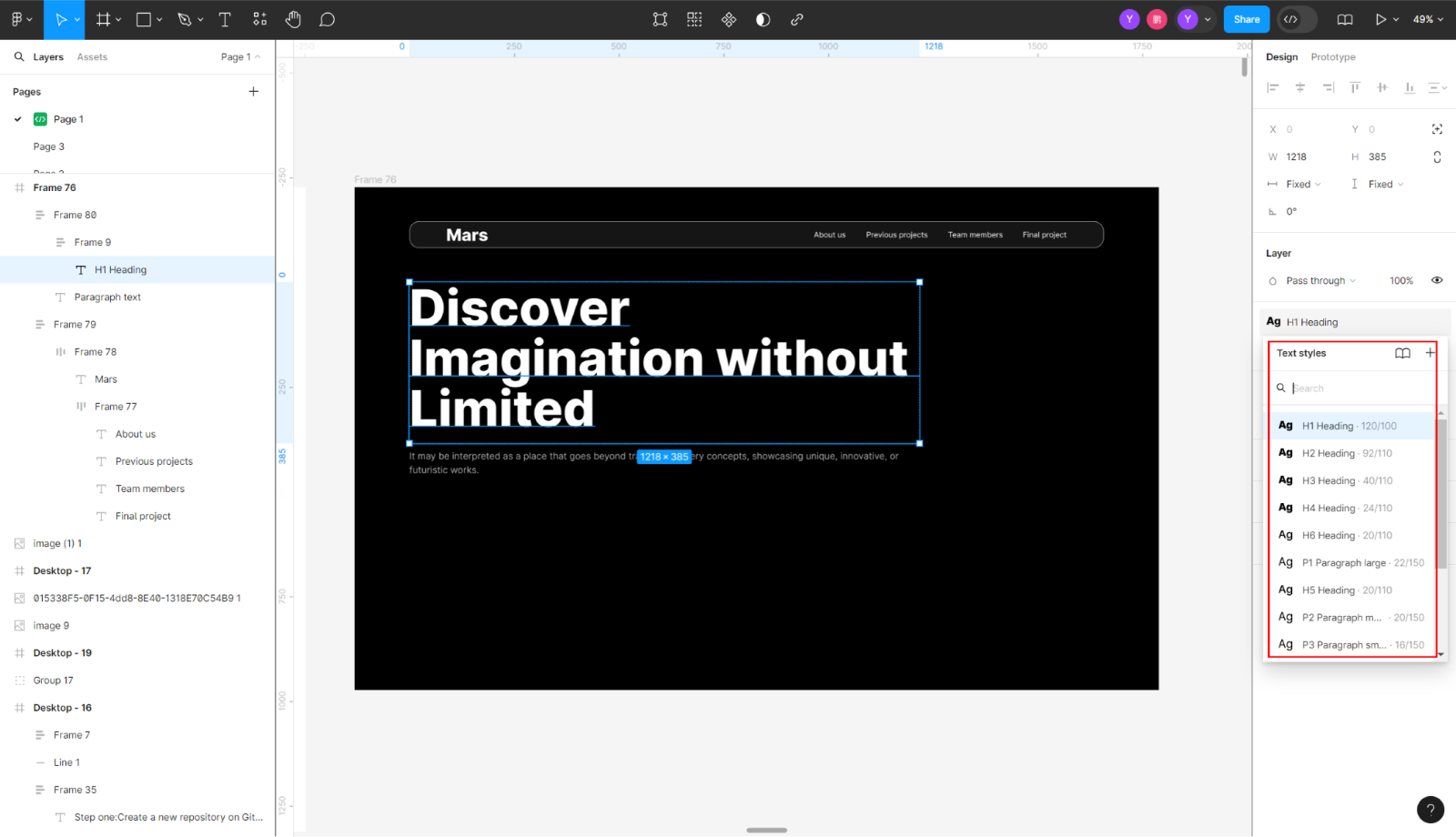
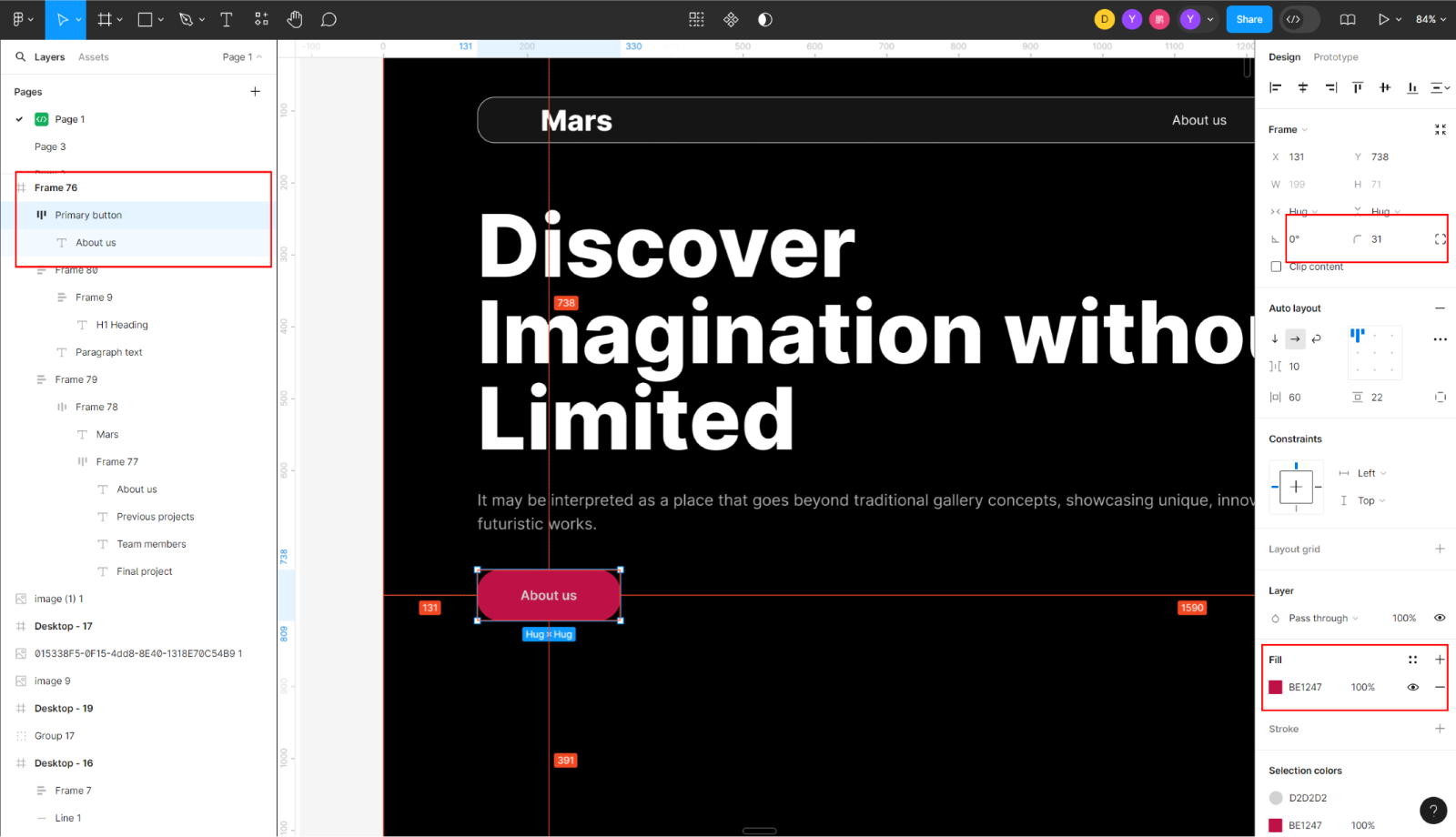
10. Use standardized text to create titles and main text, and layout
them clearly.


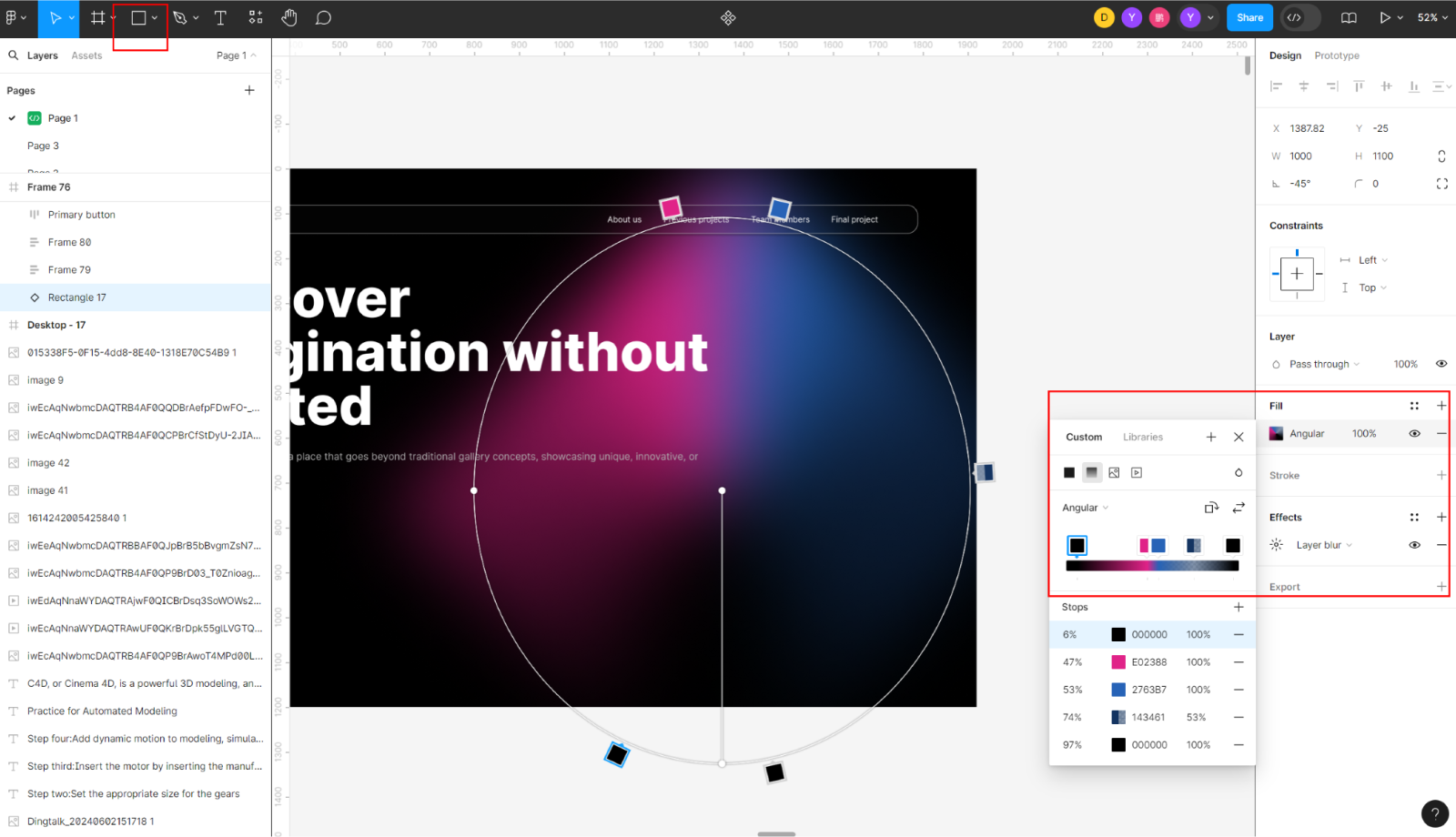
12. Create a simple background color pattern, create a new prototype,
and add different transition colors. Place this pattern at the bottom.


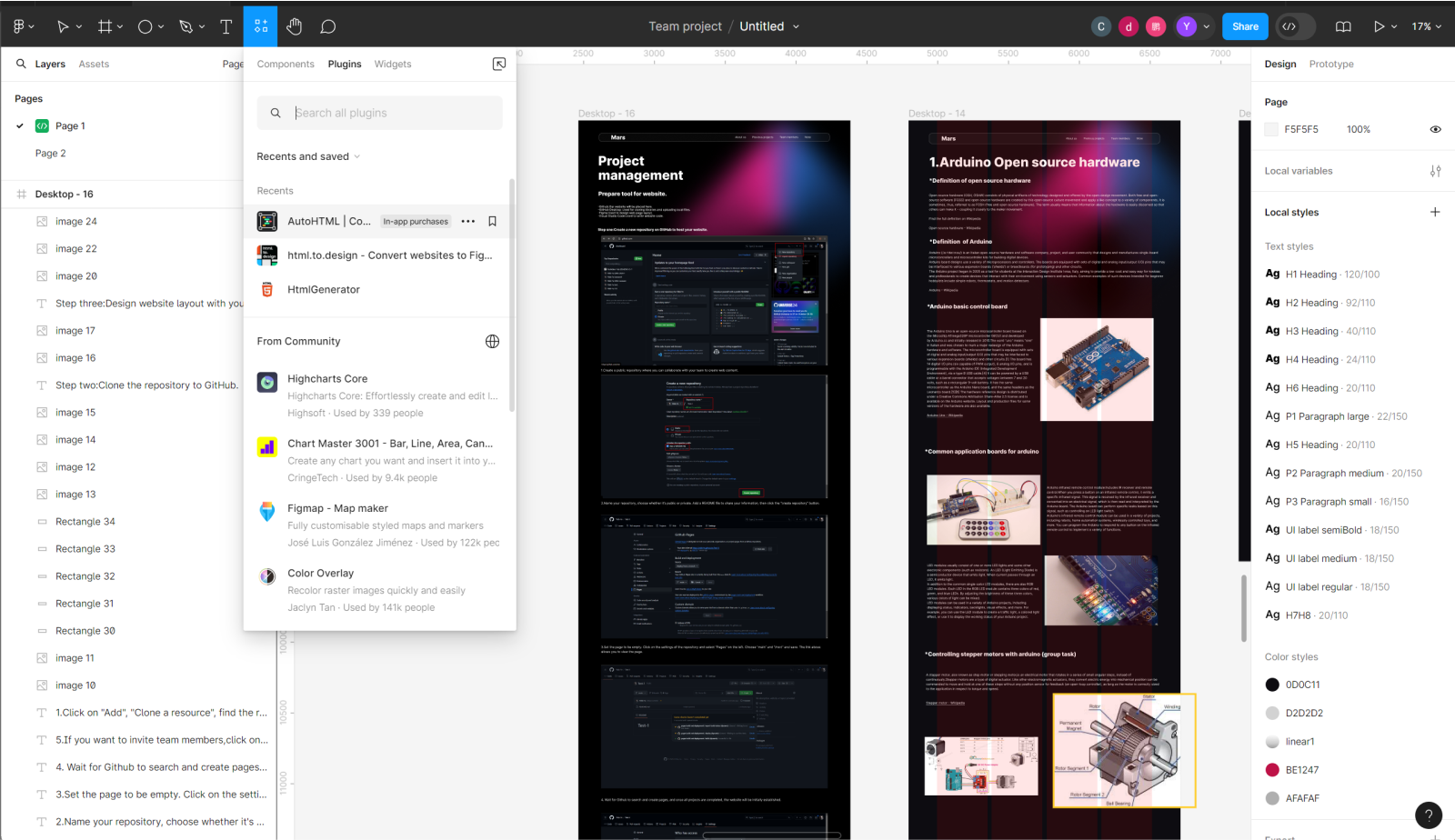
13.After you complete the webpage layout, we will use the plugin
"AutoHtml" in Figma to help us compile the code.

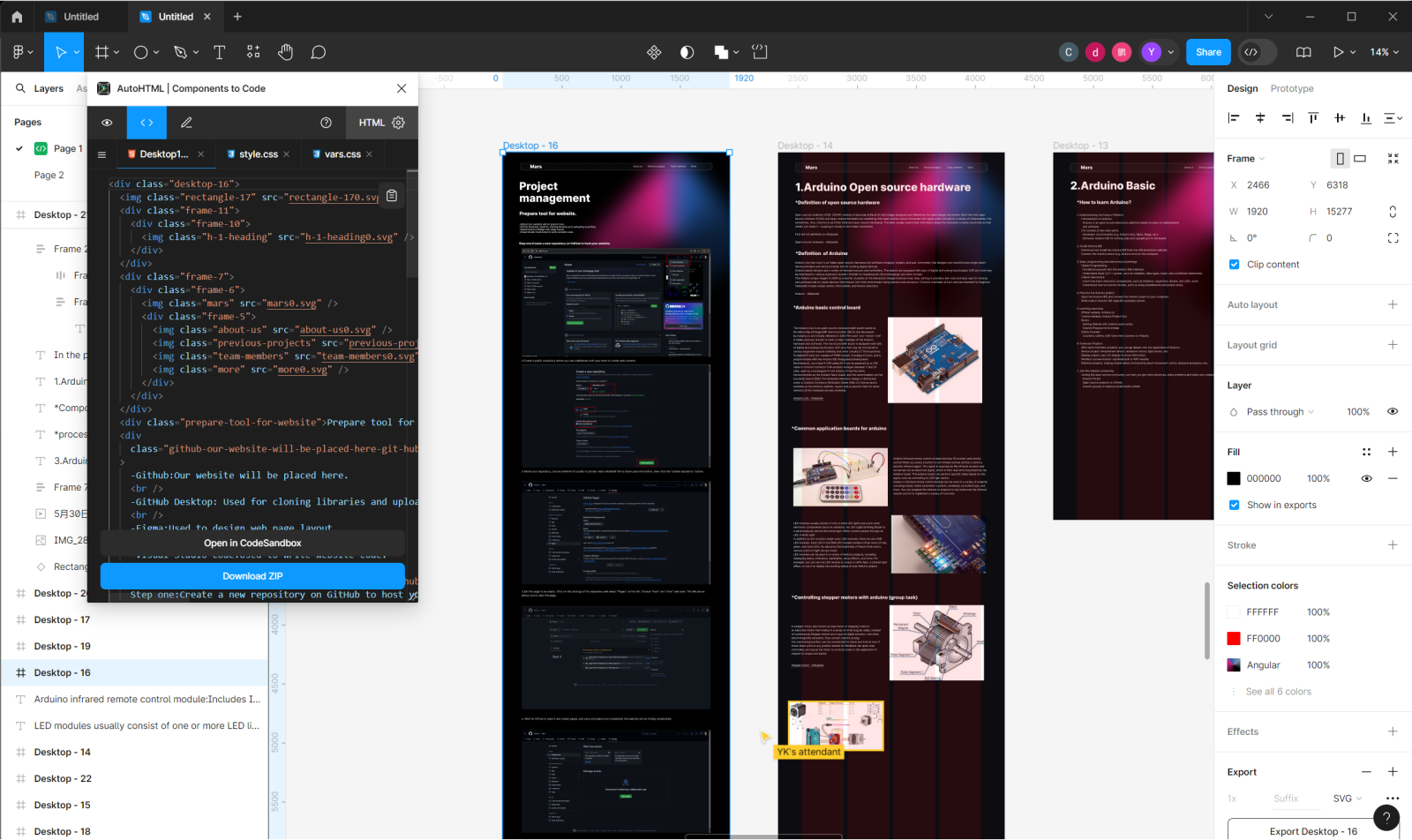
14.Select the webpage code you need and click to download the
corresponding compressed file to decompress it.
Step four:Create web pages and links using Visual Studio Code and upload
them to Github.

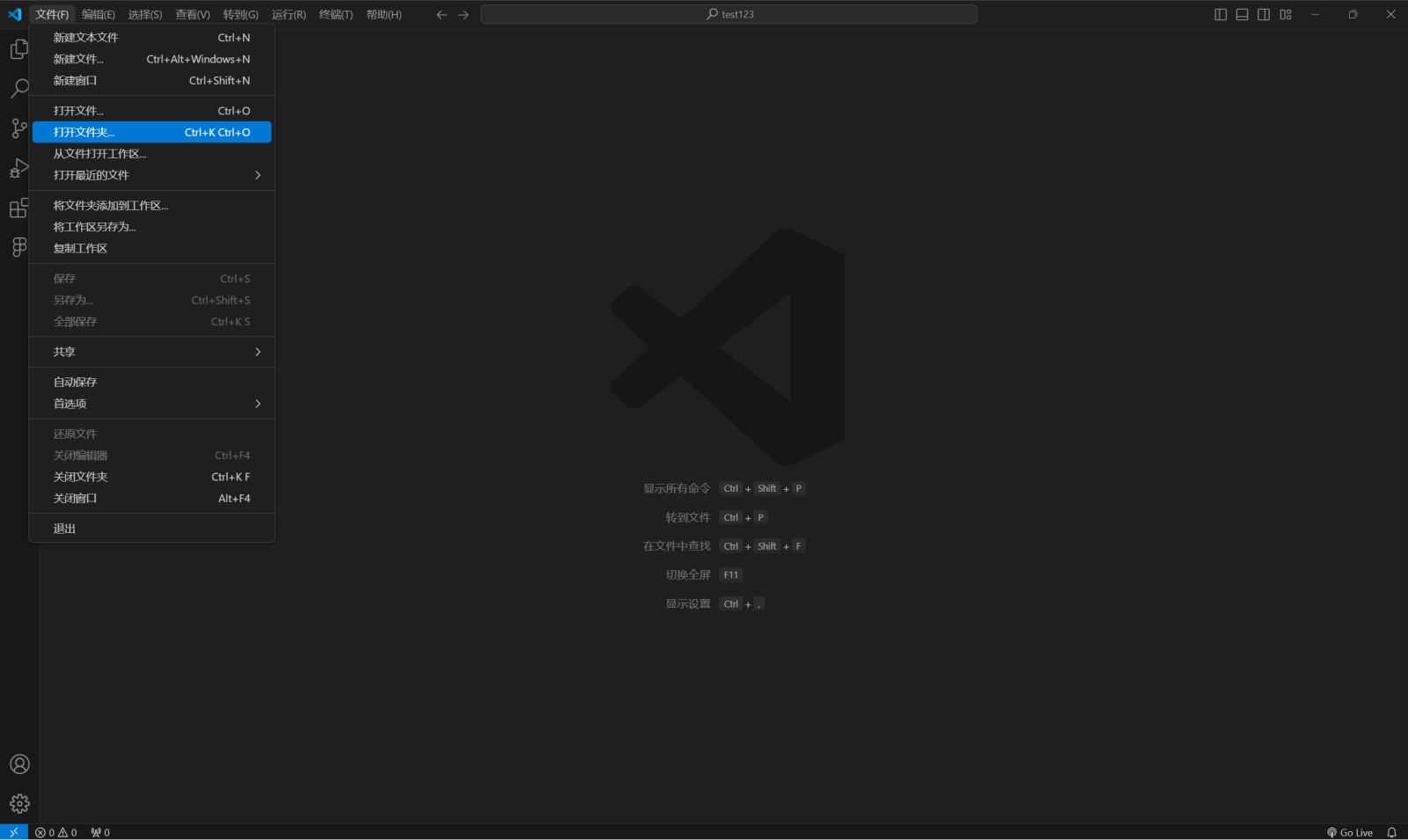
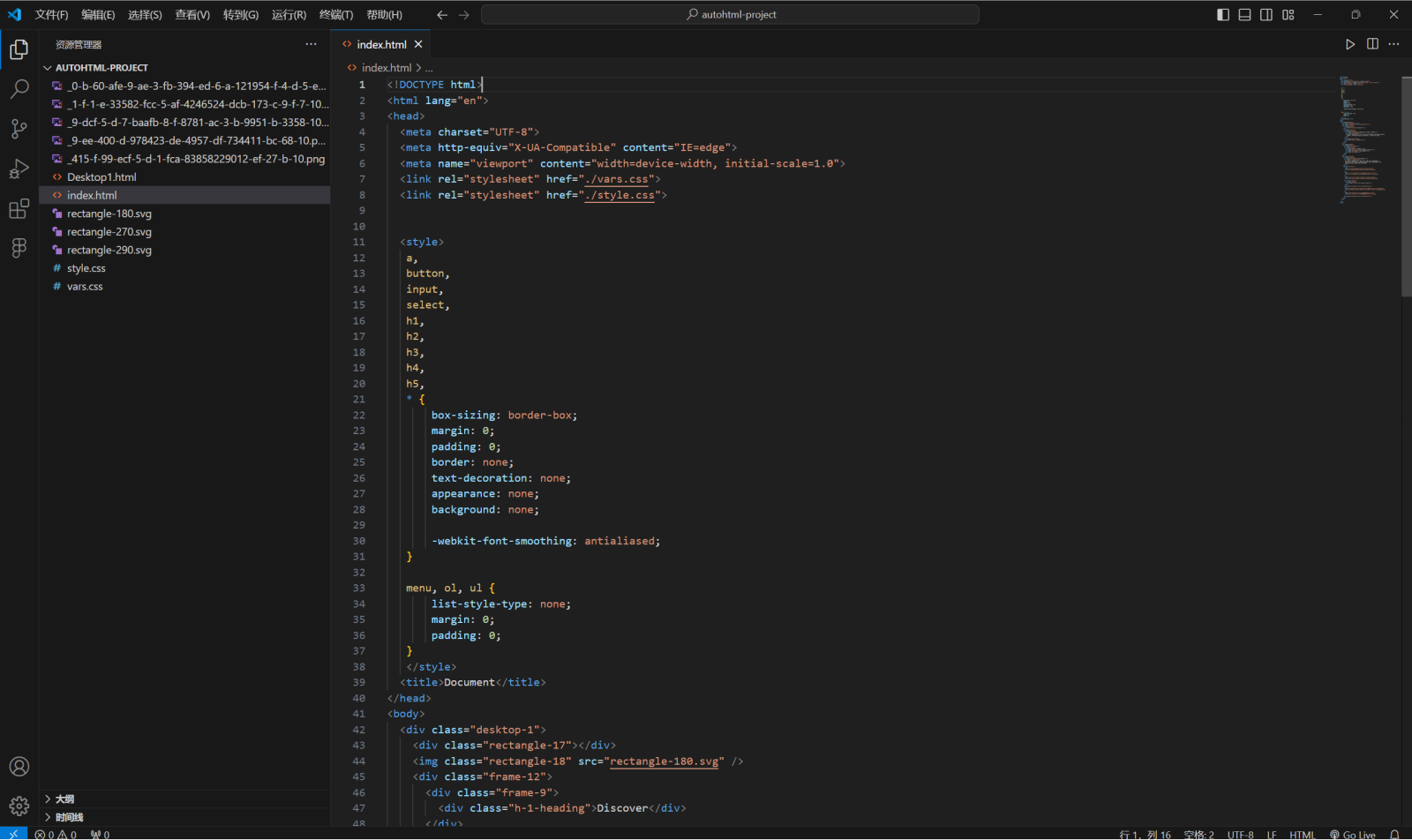
1.Check in and unzip the folder using Visual Studio Code.



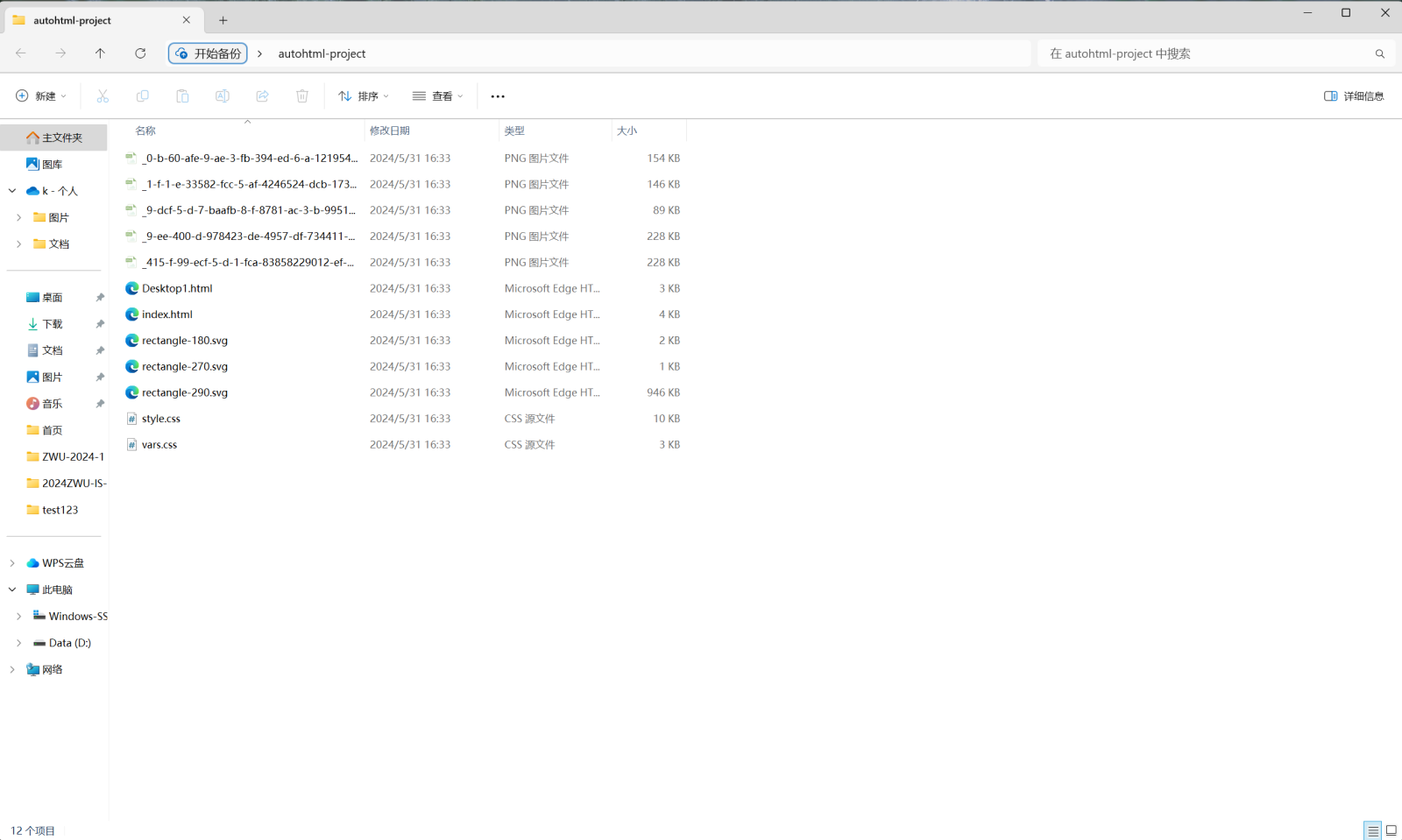
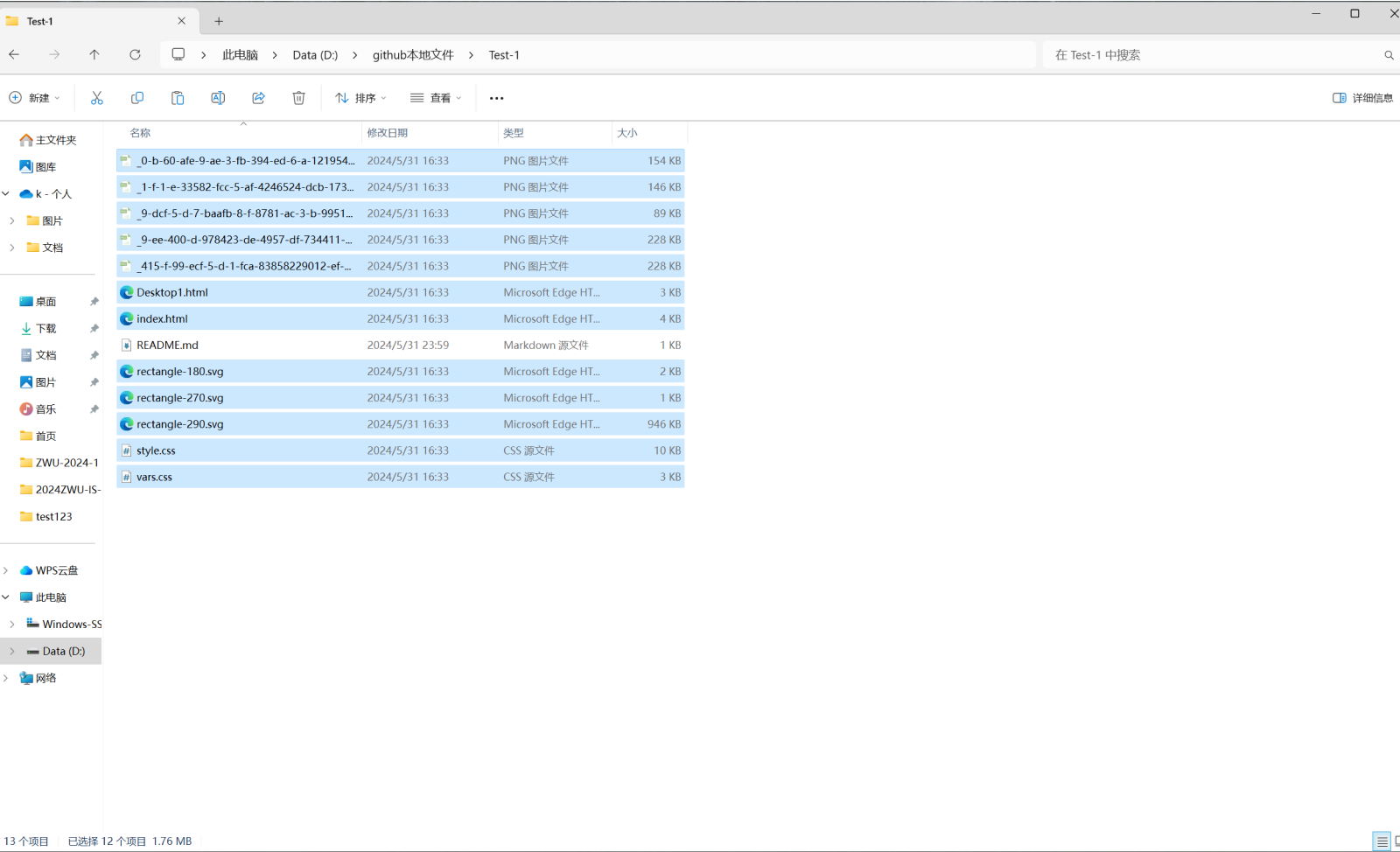
3. Paste all modified files into the local GitHub library.


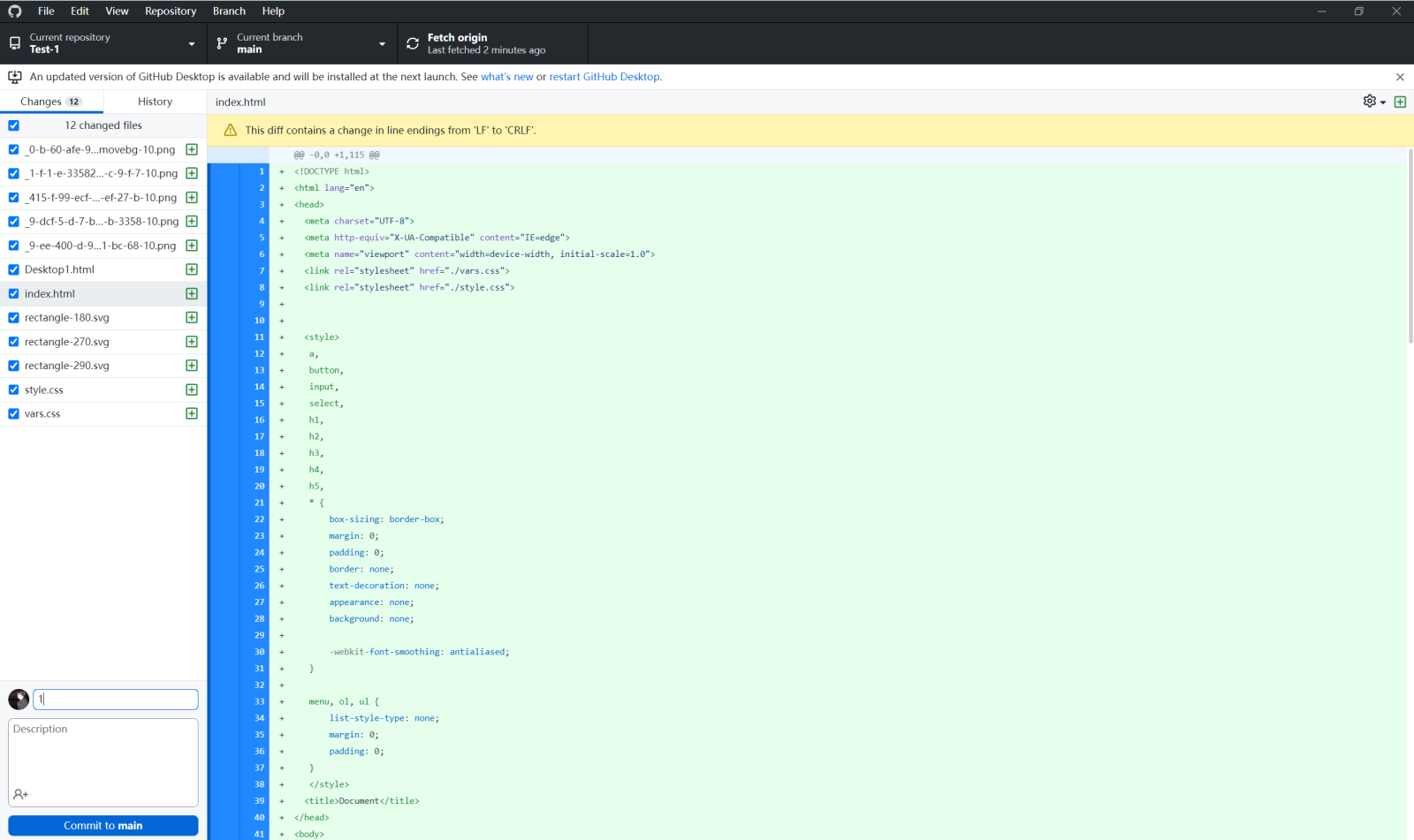
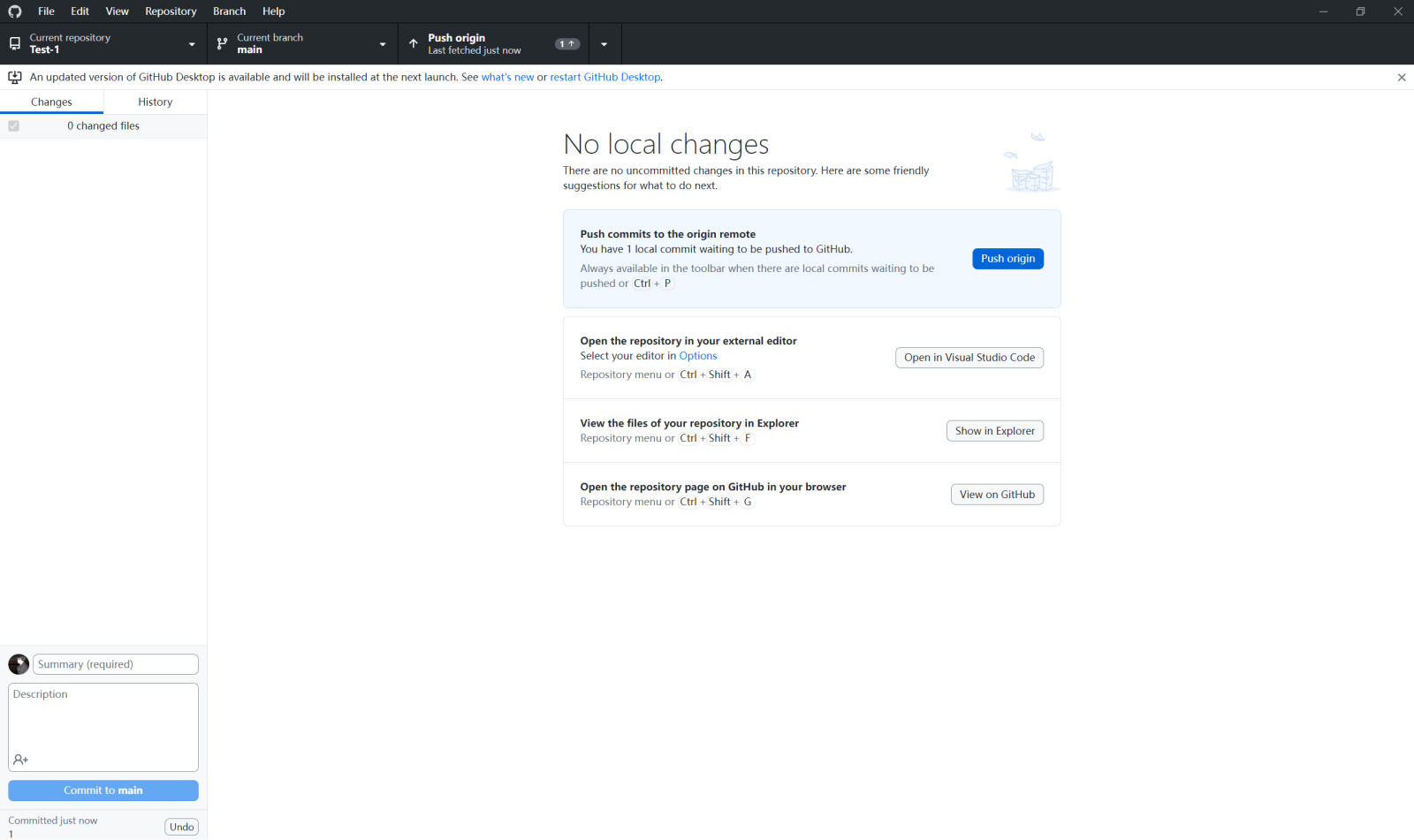
4. Open Github Desktop, open the corresponding project, enter the
content you want to publish in the bottom left corner, and click commit
to main. Finally, click on Push Origin and upload it to the Github
cloud.

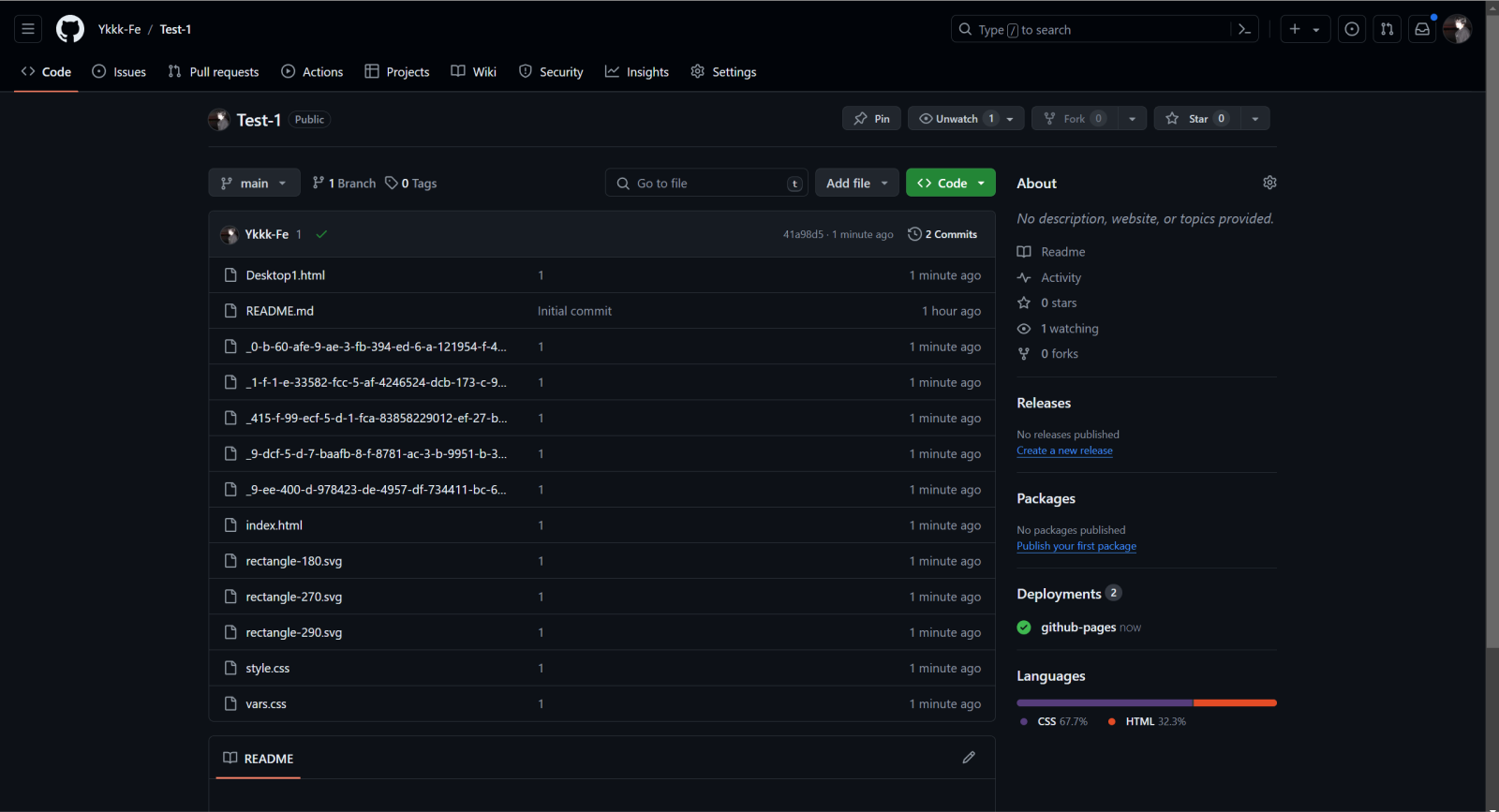
5. Open Github on the web page, find the corresponding project, and wait
for the project data to be uploaded and loaded successfully.


6. Find Pages in Setting, where you can access your website and check
for any issues.
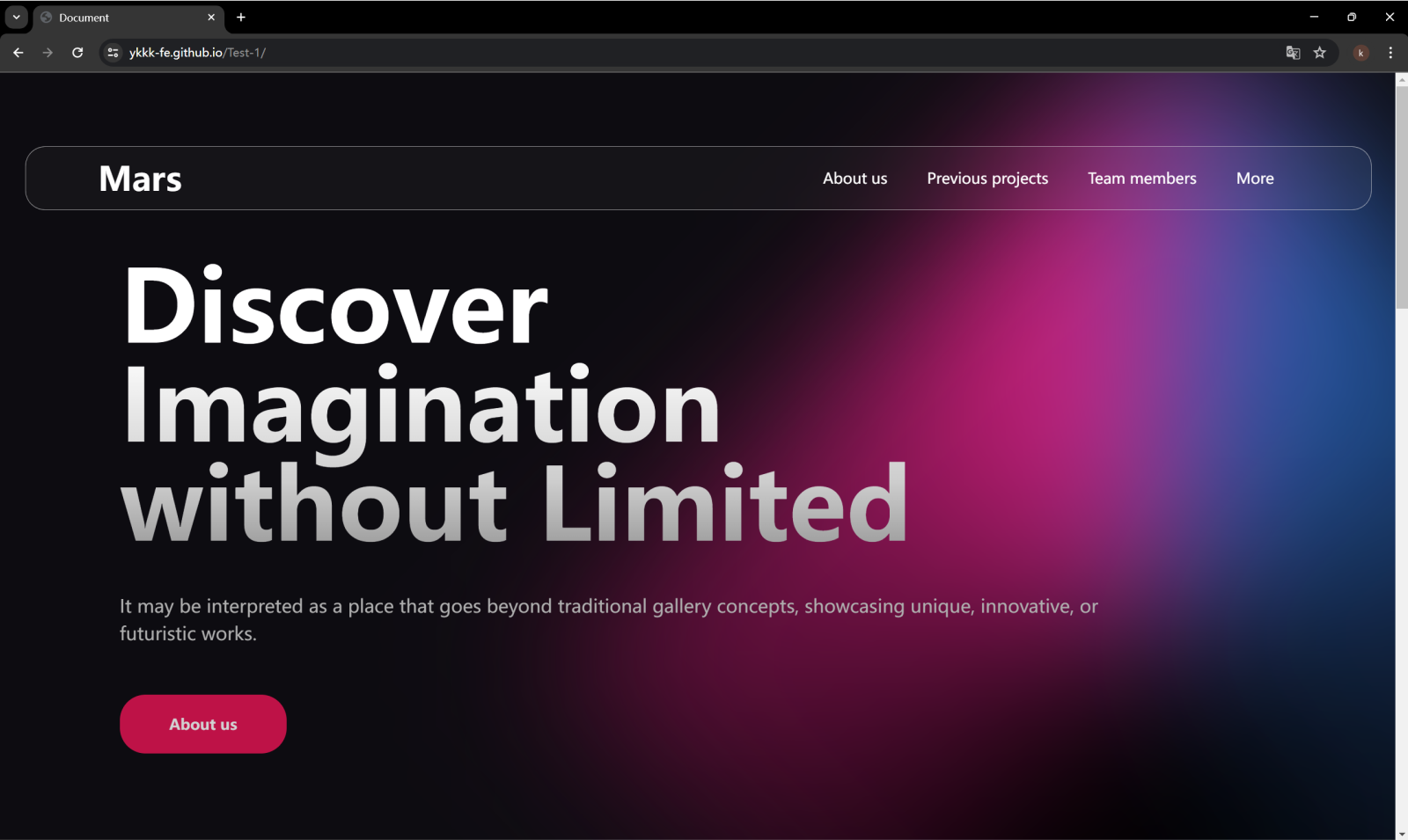
Example
Html
copy
<div class="frame-62">
<div class="frame-21">
<div class="frame-22">
<div class="html">Html</div>
</div>
<div class="frame-23">
<div class="copy">copy</div>
</div>
</div>
<div class="frame-20">
<div class="frame-81">
<div class="doctype-html-html-lang-en-head-meta-charset-utf-8-meta-http-equiv-x-ua-compatible-content-ie-edge-meta-name-viewport-content-width-device-width-initial-scale-1-0-link-rel-stylesheet-href-vars-css-link-rel-stylesheet-href-style-css-style-a-button-input-select-h-1-h-2-h-3-h-4-h-5-box-sizing-border-box-margin-0-padding-0-border-none-text-decoration-none-appearance-none-background-none-webkit-font-smoothing-antialiased-menu-ol-ul-list-style-type-none-margin-0-padding-0-style-title-document-title-head-body-div-class-desktop-25-div-class-rectangle-17-div-div-class-frame-12-div-class-frame-9-div-class-h-1-heading-discover-div-div-div-class-frame-11-div-class-frame-10-div-class-h-1-heading-2-imagination-without-limited-div-div-class-paragraph-text-it-may-be-interpreted-as-a-place-that-goes-beyond-traditional-gallery-concepts-showcasing-unique-innovative-or-futuristic-works-div-div-div-class-primary-button-div-class-about-us-about-us-div-div-div-div-div-class-frame-7-div-class-frame-6-div-class-mars-mars-div-div-class-frame-5-div-class-about-us-2-about-us-div-div-class-previous-projects-previous-projects-div-div-class-team-members-team-members-div-div-class-final-project-final-project-div-div-div-div-div-class-line-2-div-div-body-html">
<!DOCTYPE html>
<br />
<html lang="en">
<br />
<head>
<br />
<meta charset="UTF-8">
<br />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<br />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<br />
<link rel="stylesheet" href="./vars.css">
<br />
<link rel="stylesheet" href="./style.css">
<br />
<br />
<br />
<style>
<br />
a,
<br />
button,
<br />
input,
<br />
select,
<br />
h1,
<br />
h2,
<br />
h3,
<br />
h4,
<br />
h5,
<br />
* {
<br />
box-sizing: border-box;
<br />
margin: 0;
<br />
padding: 0;
<br />
border: none;
<br />
text-decoration: none;
<br />
appearance: none;
<br />
background: none;
<br />
<br />
-webkit-font-smoothing: antialiased;
<br />
}
<br />
<br />
menu, ol, ul {
<br />
list-style-type: none;
<br />
margin: 0;
<br />
padding: 0;
<br />
}
<br />
</style>
<br />
<title>Document</title>
<br />
</head>
<br />
<body>
<br />
<div class="desktop-25">
<br />
<div class="rectangle-17"></div>
<br />
<div class="frame-12">
<br />
<div class="frame-9">
<br />
<div class="h-1-heading">Discover</div>
<br />
</div>
<br />
<div class="frame-11">
<br />
<div class="frame-10">
<br />
<div class="h-1-heading2">Imagination without Limited</div>
<br />
<div class="paragraph-text">
<br />
It may be interpreted as a place that goes beyond traditional gallery
<br />
concepts, showcasing unique, innovative, or futuristic works.
<br />
</div>
<br />
</div>
<br />
<div class="primary-button">
<br />
<div class="about-us">About us</div>
<br />
</div>
<br />
</div>
<br />
</div>
<br />
<div class="frame-7">
<br />
<div class="frame-6">
<br />
<div class="mars">Mars</div>
<br />
<div class="frame-5">
<br />
<div class="about-us2">About us</div>
<br />
<div class="previous-projects">Previous projects</div>
<br />
<div class="team-members">Team members</div>
<br />
<div class="final-project">Final project</div>
<br />
</div>
<br />
</div>
<br />
</div>
<br />
<div class="line-2"></div>
<br />
</div>
<br />
<br />
</body>
<br />
</html>
</div>
</div>
</div>
vars.css
copy
/* Figma Styles of your File */
:root {
/* Colors */
--0d0c11: #0d0c11;
--d2d2d2: #d2d2d2;
--linear1: linear-gradient(
180deg,
rgba(253, 253, 253, 1) 0%,
rgba(205, 205, 205, 1) 64.99999761581421%,
rgba(155, 155, 155, 1) 100%
);
--be1247: #be1247;
--afafaf: #afafaf;
/* Fonts */
--h1-heading-font-family: Inter-ExtraBold, sans-serif;
--h1-heading-font-size: 120px;
--h1-heading-line-height: 100%;
--h1-heading-font-weight: 800;
--h1-heading-font-style: normal;
--h2-heading-font-family: Inter-ExtraBold, sans-serif;
--h2-heading-font-size: 92px;
--h2-heading-line-height: 110%;
--h2-heading-font-weight: 800;
--h2-heading-font-style: normal;
--h3-heading-font-family: Inter-ExtraBold, sans-serif;
--h3-heading-font-size: 40px;
--h3-heading-line-height: 110%;
--h3-heading-font-weight: 800;
--h3-heading-font-style: normal;
--h4-heading-font-family: Inter-ExtraBold, sans-serif;
--h4-heading-font-size: 24px;
--h4-heading-line-height: 110%;
--h4-heading-font-weight: 800;
--h4-heading-font-style: normal;
--h6-heading-font-family: Inter-Medium, sans-serif;
--h6-heading-font-size: 20px;
--h6-heading-line-height: 110%;
--h6-heading-font-weight: 500;
--h6-heading-font-style: normal;
--p1-paragraph-large-font-family: Inter-Regular, sans-serif;
--p1-paragraph-large-font-size: 22px;
--p1-paragraph-large-line-height: 150%;
--p1-paragraph-large-font-weight: 400;
--p1-paragraph-large-font-style: normal;
--h5-heading-font-family: Inter-Medium, sans-serif;
--h5-heading-font-size: 20px;
--h5-heading-line-height: 110%;
--h5-heading-font-weight: 500;
--h5-heading-font-style: normal;
--p2-paragraph-medium-font-family: Inter-Regular, sans-serif;
--p2-paragraph-medium-font-size: 20px;
--p2-paragraph-medium-line-height: 150%;
--p2-paragraph-medium-font-weight: 400;
--p2-paragraph-medium-font-style: normal;
--p3-paragraph-small-font-family: Inter-Regular, sans-serif;
--p3-paragraph-small-font-size: 16px;
--p3-paragraph-small-line-height: 150%;
--p3-paragraph-small-font-weight: 400;
--p3-paragraph-small-font-style: normal;
--ui-label-semibold-font-family: Inter-SemiBold, sans-serif;
--ui-label-semibold-font-size: 18px;
--ui-label-semibold-line-height: 150%;
--ui-label-semibold-font-weight: 600;
--ui-label-semibold-font-style: normal;
--ui-label-medium-font-family: Inter-Medium, sans-serif;
--ui-label-medium-font-size: 18px;
--ui-label-medium-line-height: 150%;
--ui-label-medium-font-weight: 500;
--ui-label-medium-font-style: normal;
--ui-label-regular-font-family: Inter-Regular, sans-serif;
--ui-label-regular-font-size: 18px;
--ui-label-regular-line-height: 150%;
--ui-label-regular-font-weight: 400;
--ui-label-regular-font-style: normal;
--h7h8-font-family: Inter-Medium, sans-serif;
--h7h8-font-size: 20px;
--h7h8-line-height: 110%;
--h7h8-font-weight: 500;
--h7h8-font-style: normal;
/* Effects */
}
style.css
copy
.desktop-25,
.desktop-25 * {
box-sizing: border-box;
}
.desktop-25 {
background: var(--0d0c11, #0d0c11);
height: 1200px;
position: relative;
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
overflow: hidden;
}
.rectangle-17 {
background: conic-gradient(
from 137.73deg at 50% 50%,
rgba(0, 0, 0, 1) 6.499350816011429%,
rgba(224, 35, 136, 1) 46.89826965332031%,
rgba(39, 99, 183, 1) 53.4933865070343%,
rgba(20, 52, 97, 0.53) 74.00311231613159%,
rgba(0, 0, 0, 1) 96.79219126701355%
);
width: 1000px;
height: 1100px;
position: absolute;
left: 1436.36px;
top: -63.46px;
transform-origin: 0 0;
transform: rotate(45deg) scale(1, 1);
filter: blur(96px);
}
.frame-12 {
display: flex;
flex-direction: column;
gap: 0px;
align-items: flex-start;
justify-content: flex-start;
position: absolute;
left: 145px;
top: 220px;
}
.frame-9 {
display: flex;
flex-direction: column;
gap: 31px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
position: relative;
}
.h-1-heading {
color: #ffffff;
text-align: left;
font-family: var(--h1-heading-font-family, "Inter-ExtraBold", sans-serif);
font-size: var(--h1-heading-font-size, 120px);
line-height: var(--h1-heading-line-height, 100%);
font-weight: var(--h1-heading-font-weight, 800);
position: relative;
}
.frame-11 {
display: flex;
flex-direction: column;
gap: 58px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
position: relative;
}
.frame-10 {
display: flex;
flex-direction: column;
gap: 50px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
width: 1221px;
position: relative;
}
.h-1-heading2 {
background: var(
--linear1,
linear-gradient(
180deg,
rgba(253, 253, 253, 1) 0%,
rgba(205, 205, 205, 1) 64.99999761581421%,
rgba(155, 155, 155, 1) 100%
)
);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-align: left;
font-family: var(--h1-heading-font-family, "Inter-ExtraBold", sans-serif);
font-size: var(--h1-heading-font-size, 120px);
line-height: var(--h1-heading-line-height, 100%);
font-weight: var(--h1-heading-font-weight, 800);
position: relative;
align-self: stretch;
}
.paragraph-text {
color: var(--afafaf, #afafaf);
text-align: left;
font-family: var(
--p1-paragraph-large-font-family,
"Inter-Regular",
sans-serif
);
font-size: var(--p1-paragraph-large-font-size, 22px);
line-height: var(--p1-paragraph-large-line-height, 150%);
font-weight: var(--p1-paragraph-large-font-weight, 400);
position: relative;
align-self: stretch;
}
.primary-button {
background: var(--be1247, #be1247);
border-radius: 31px;
padding: 22px 60px 22px 60px;
display: flex;
flex-direction: row;
gap: 10px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
position: relative;
}
.about-us {
color: var(--d2d2d2, #d2d2d2);
text-align: left;
font-family: var(
--ui-label-semibold-font-family,
"Inter-SemiBold",
sans-serif
);
font-size: var(--ui-label-semibold-font-size, 18px);
line-height: var(--ui-label-semibold-line-height, 150%);
font-weight: var(--ui-label-semibold-font-weight, 600);
position: relative;
}
.frame-7 {
background: rgba(255, 255, 255, 0.03);
border-radius: 24px;
border-style: solid;
border-color: rgba(233, 233, 233, 0.62);
border-width: 1px;
padding: 16px 88px 16px 88px;
display: flex;
flex-direction: column;
gap: 10px;
align-items: flex-start;
justify-content: flex-start;
position: absolute;
left: calc(50% - 815px);
top: 89px;
backdrop-filter: blur(30px);
}
.frame-6 {
display: flex;
flex-direction: row;
gap: 777px;
align-items: center;
justify-content: flex-start;
flex-shrink: 0;
width: 1454px;
position: relative;
}
.mars {
color: #ffffff;
text-align: left;
font-family: var(--h3-heading-font-family, "Inter-ExtraBold", sans-serif);
font-size: var(--h3-heading-font-size, 40px);
line-height: var(--h3-heading-line-height, 110%);
font-weight: var(--h3-heading-font-weight, 800);
position: relative;
}
.frame-5 {
display: flex;
flex-direction: row;
gap: 48px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
position: relative;
}
.about-us2 {
color: #ffffff;
text-align: left;
font-family: var(--ui-label-regular-font-family, "Inter-Regular", sans-serif);
font-size: var(--ui-label-regular-font-size, 18px);
line-height: var(--ui-label-regular-line-height, 150%);
font-weight: var(--ui-label-regular-font-weight, 400);
position: relative;
}
.previous-projects {
color: #ffffff;
text-align: left;
font-family: var(--ui-label-regular-font-family, "Inter-Regular", sans-serif);
font-size: var(--ui-label-regular-font-size, 18px);
line-height: var(--ui-label-regular-line-height, 150%);
font-weight: var(--ui-label-regular-font-weight, 400);
position: relative;
}
.team-members {
color: #ffffff;
text-align: left;
font-family: var(--ui-label-regular-font-family, "Inter-Regular", sans-serif);
font-size: var(--ui-label-regular-font-size, 18px);
line-height: var(--ui-label-regular-line-height, 150%);
font-weight: var(--ui-label-regular-font-weight, 400);
position: relative;
}
.frame-18 {
display: flex;
flex-direction: column;
gap: 0px;
align-items: flex-start;
justify-content: flex-start;
position: absolute;
left: 145px;
top: 547px;
}
.frame-19 {
display: flex;
flex-direction: column;
gap: 20px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
position: relative;
}
.h-1-heading1 {
color: #ffffff;
text-align: left;
font-family: var(--h1-heading-font-family, "Inter-ExtraBold", sans-serif);
font-size: var(--h1-heading-font-size, 120px);
line-height: var(--h1-heading-line-height, 100%);
font-weight: var(--h1-heading-font-weight, 800);
position: relative;
}
.paragraph-text2 {
color: var(--afafaf, #afafaf);
text-align: left;
font-family: var(
--p1-paragraph-large-font-family,
"Inter-Regular",
sans-serif
);
font-size: var(--p1-paragraph-large-font-size, 22px);
line-height: var(--p1-paragraph-large-line-height, 150%);
font-weight: var(--p1-paragraph-large-font-weight, 400);
position: relative;
}
.primary-button1 {
background: var(--be1247, #be1247);
border-radius: 31px;
padding: 22px 60px 22px 60px;
display: flex;
flex-direction: row;
gap: 10px;
align-items: flex-start;
justify-content: flex-start;
flex-shrink: 0;
position: relative;
}
.about-us1 {
color: var(--d2d2d2, #d2d2d2);
text-align: left;
font-family: var(
--ui-label-semibold-font-family,
"Inter-SemiBold",
sans-serif
);
font-size: var(--ui-label-semibold-font-size, 18px);
line-height: var(--ui-label-semibold-line-height, 150%);
font-weight: var(--ui-label-semibold-font-weight, 600);
position: relative;
}